
Table of Contents
- How do I display AdMob ads in my Flutter app and start earning revenue 💰?
- Prerequisites 📝
- step 1 : Adding the package in pubspec.yaml
- step 2 : Add meta data to Android-Manifest.xml
- step 3 : Coding - Sample Flutter App Code
- GitHub Repository : 📁 flutter_test_ads_app
- 🔨 Top 3 Common Error Messages and Guide to Fix them
- ERROR 1 : Manifest merger failed : uses-sdk:minSdkVersion 16 cannot be smaller than version 19 declared in library [:google_mobile_ads]
- ERROR 2 : The built failed likely due to AndroidX incompatibilities in a plugin. The tool is about to try using Jetfier to solve the incompatibility.
- ERROR 3 : Minimum supported Gradle version is 6.5. Current version is 5.6.2. If using the gradle wrapper, try editing the distributionUrl in /android/gradle/wrapper/gradle-wrapper.properties to gradle-6.5-all.zip
- 📚Useful Resources
In this guide, we will learn how to integrate banners ads, interstitial (full-screen) ads and rewarded video ads into a Flutter app.
We will build a sample application which will display test ads using sample ad units. These ad units are not associated with AdMob account and are sample ad units that are used for building and testing your apps.
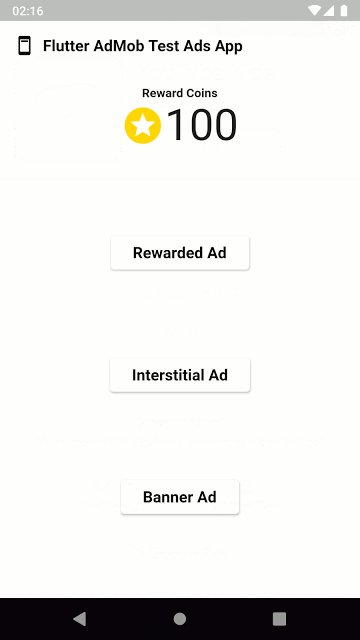
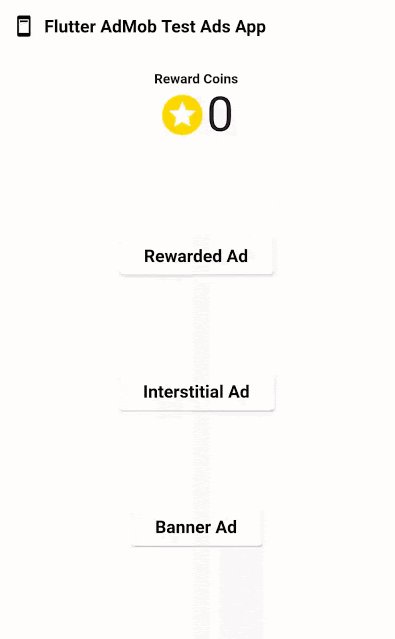
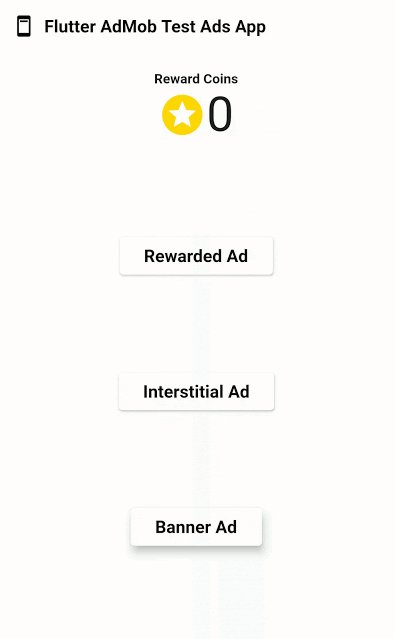
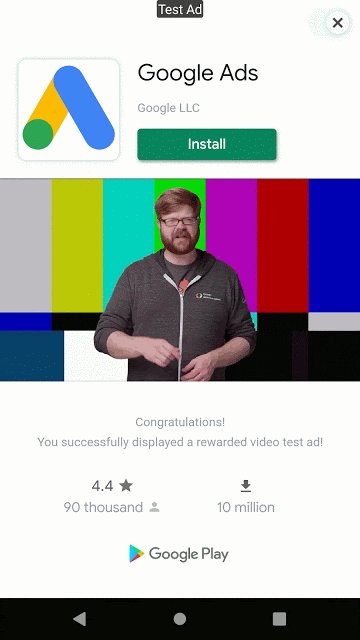
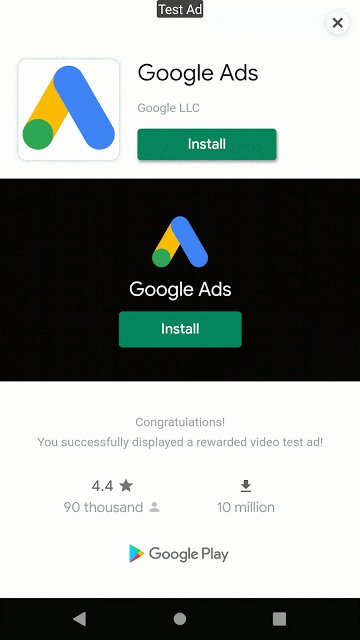
Rewarded ads provide an opportunity for users to watch a video or engage with a playable ad in exchange for a reward within the app.
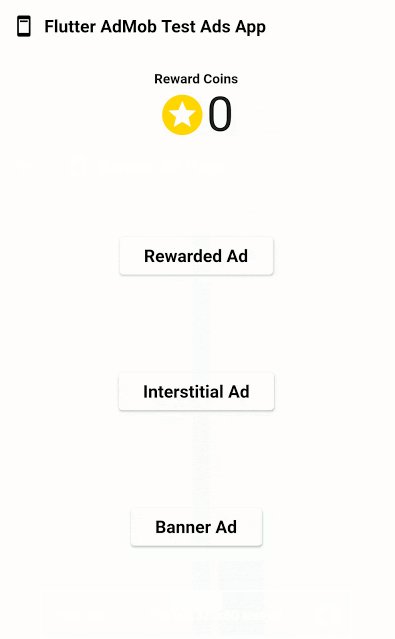
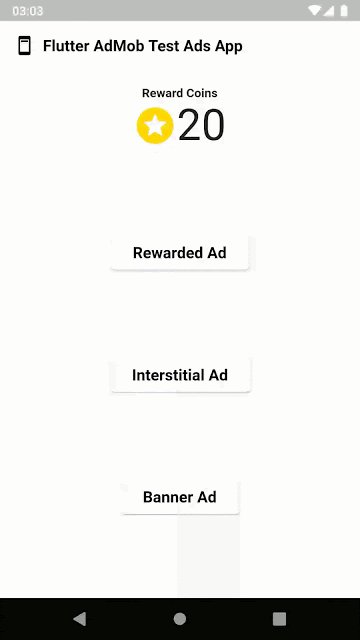
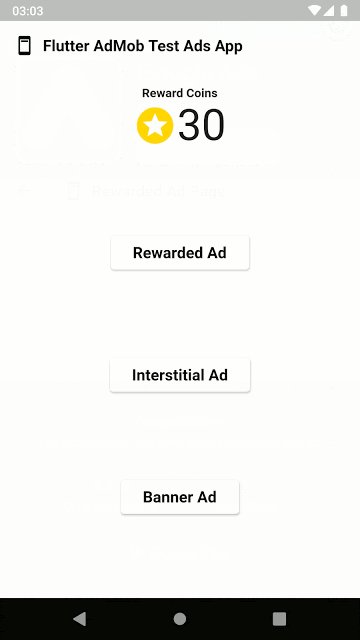
🎁 Reward Coins increases after watching the Rewarded Video Ad
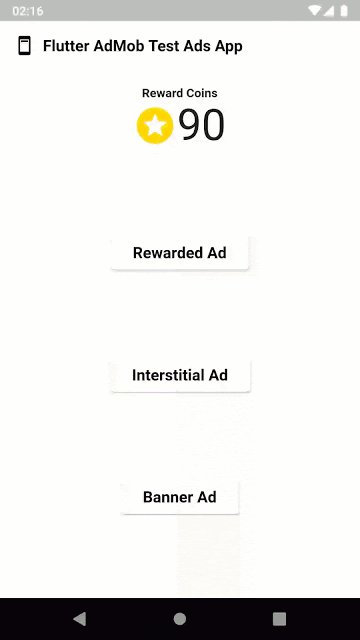
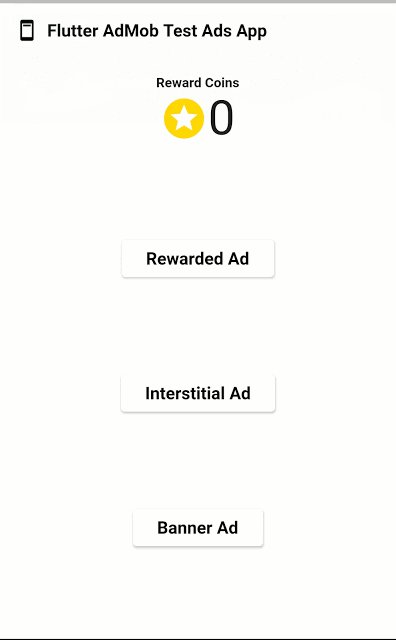
 |
|---|
| Flutter AdMob Test Ads App |
How do I display AdMob ads in my Flutter app and start earning revenue 💰?
This guide explains how to enable test ads in Flutter app. These ad units are not associated with your AdMob account and are sample ad units that are used for building and testing your apps.
If you want to publish your app to Play Store or App Store and start displaying AdMob ads and earn revenue then you will have to add your AdMob app ID in your AndroidManifest.xml file. You can find your AdMob app ID in the AdMob UI add it to your AndroidManifest.xml file. Also replace testAdUnitId with an ad unit ids from AdMob to display real ads to your app users.
Recommended: Create an AdMob account and register an Android app
Prerequisites 📝
Make sure you have installed/upgraded the Prerequisites : Developer Guide
- Flutter 1.22.0 or higher ✅
-
Android
- Android Studio 3.2 or higher ✅
- Target Android API level 19 or higher ✅
- Set compileSdkVersion to 28 or higher ✅
- Android Gradle Plugin 4.1 or higher ✅
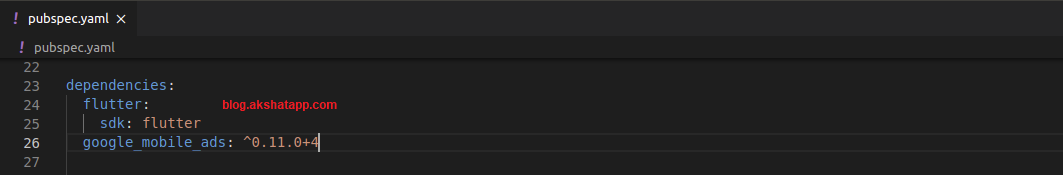
step 1 : Adding the package in pubspec.yaml
Flutter Package : google_mobile_ads
It is a plugin for flutter that supports loading and displaying banner, interstitial(full-screen), and rewarded video ads
dependencies:
google_mobile_ads: ^0.11.0+4
 |
|---|
| flutter mobile ads sdk package |
To learn how to use packages in flutter refer our (Using Flutter Packages Guide)
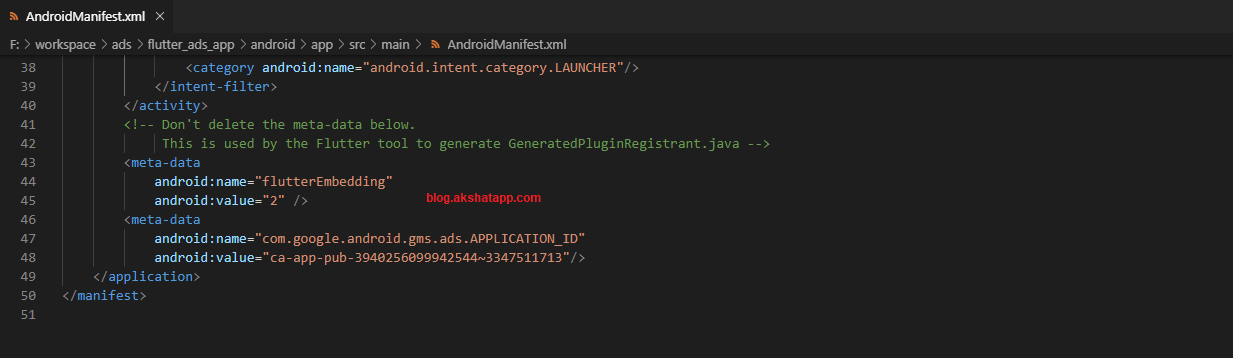
step 2 : Add meta data to Android-Manifest.xml
- Navigate to Android Manifest.xml file
- Path to file : android/app/src/main/AndroidManifext.xml
- Sample AdMob App ID: ca-app-pub-3940256099942544~3347511713
<manifest>
<application>
<!-- TODO: Replace ca-app-pub-################~########## with your AdMob App ID or Sample Admob App ID -->
<meta-data
android:name="com.google.android.gms.ads.APPLICATION_ID"
android:value="ca-app-pub-################~##########"/>
</application>
</manifest>
 |
|---|
| Adding meta-data to AndroidManifest.xml |
For more info : Developer Guide - Android Manifest xml
step 3 : Coding - Sample Flutter App Code
Note: Enable WiFi or mobile network on your test device or emulator to see test ads.
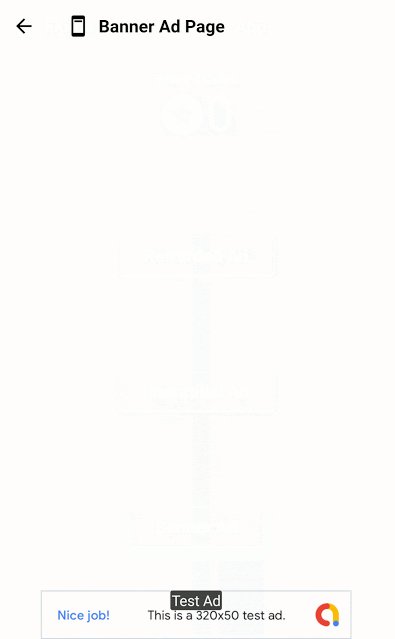
📌How to Integrate Banner Ads into a Flutter app ?
 |
|---|
| Flutter Banner Ad |
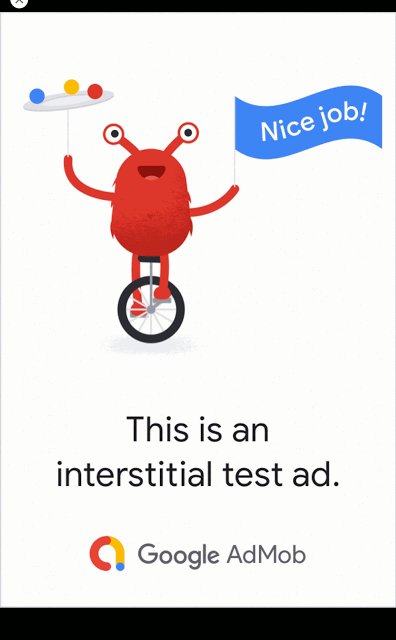
📌How to Integrate Interstitial Ads into a Flutter app ?
 |
|---|
| Flutter Interstitial Ad |
📌How to Integrate Rewarded Video Ads into a Flutter app ?
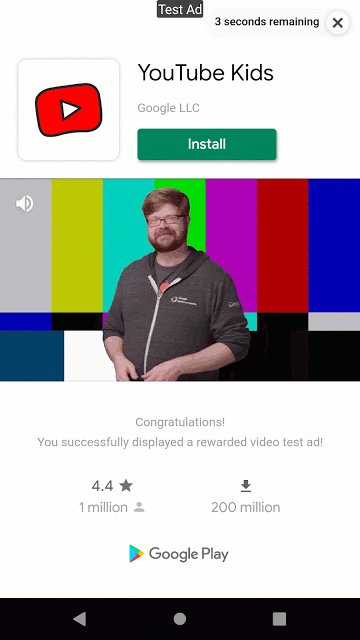
 |
|---|
| Flutter Rewarded Video Ad |
💻This is a simple app demo to learn how to integrate admob ads in your flutter app.
$ flutter clean
$ flutter run
GitHub Repository : 📁 flutter_test_ads_app
🔨 Top 3 Common Error Messages and Guide to Fix them
You can skip this section if you are not facing any issues/errors
ERROR 1 : Manifest merger failed : uses-sdk:minSdkVersion 16 cannot be smaller than version 19 declared in library [:google_mobile_ads]
Running Gradle task 'assembleDebug'...
/android/app/src/debug/AndroidManifest.xml Error:
uses-sdk:minSdkVersion 16 cannot be smaller than version 19 declared in library [:google_mobile_ads] /build/google_mobile_ads/intermediates/library_manifest/debug/AndroidManifest.xml as the library might be using APIs not available in 16
Suggestion: use a compatible library with a minSdk of at most 16,
or increase this project's minSdk version to at least 19,
or use tools:overrideLibrary="io.flutter.plugins.googlemobileads" to force usage (may lead to runtime failures)
FAILURE: Build failed with an exception.
* What went wrong:
Execution failed for task ':app:processDebugManifest'.
> Manifest merger failed : uses-sdk:minSdkVersion 16 cannot be smaller than version 19 declared in library [:google_mobile_ads] build/google_mobile_ads/intermediates/library_manifest/debug/AndroidManifest.xml as the library might be using APIs not available in 16
Suggestion: use a compatible library with a minSdk of at most 16,
or increase this project's minSdk version to at least 19,
or use tools:overrideLibrary="io.flutter.plugins.googlemobileads" to force usage (may lead to runtime failures)
* Try:
Run with --stacktrace option to get the stack trace. Run with --info or --debug option to get more log output. Run with --scan to get full insights.
* Get more help at https://help.gradle.org
BUILD FAILED in 2m 35s
Running Gradle task 'assembleDebug'...
Running Gradle task 'assembleDebug'... Done 156.1s (!)
Exception: Gradle task assembleDebug failed with exit code 1
How to FIX this error :
- Navigate to build.gradle file
- Path to file : android/app/build.gradle
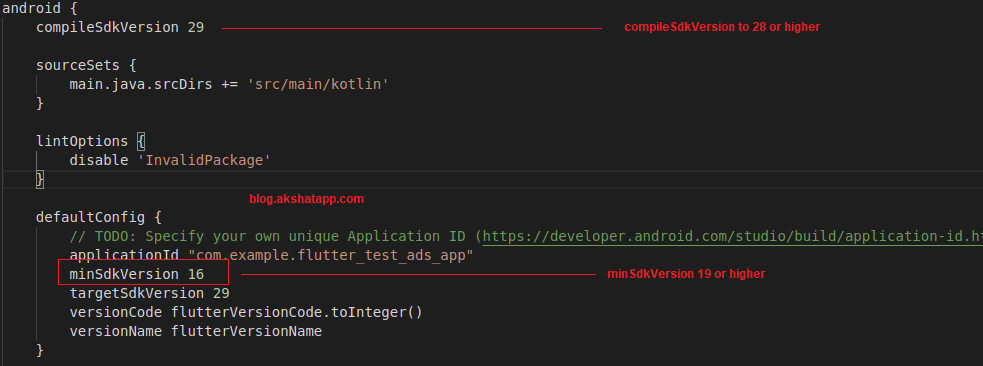
Check for the following versions :
- compileSdkVersion 29
- minSdkVersion 19
- targetSdkVersion 29
 |
|---|
| minSdkVersion 19 or higher |
ERROR 2 : The built failed likely due to AndroidX incompatibilities in a plugin. The tool is about to try using Jetfier to solve the incompatibility.
FAILURE: Build failed with an exception.
* What went wrong:
Execution failed for task ':app:processDebugResources'.
> A failure occurred while executing com.android.build.gradle.internal.tasks.Workers$ActionFacade
> Android resource linking failed
/home/.gradle/caches/transforms-2/files-2.1/554200784d0157df45da8212b6e09519/play-services-ads-lite-19.7.0/AndroidManifest.xml:27:5-43:15: AAPT: error: unexpected element <queries> found in <manifest>.
* Try:
Run with --stacktrace option to get the stack trace. Run with --info or --debug option to get more log output. Run with --scan to get full insights.
* Get more help at https://help.gradle.org
BUILD FAILED in 9s
Running Gradle task 'assembleDebug'...
Running Gradle task 'assembleDebug'... Done 9.9s
The built failed likely due to AndroidX incompatibilities in a plugin. The tool is about to try using Jetfier to solve the incompatibility.
Building plugin google_mobile_ads...
Exception: The plugin google_mobile_ads could not be built due to the issue above.
How to FIX this error :
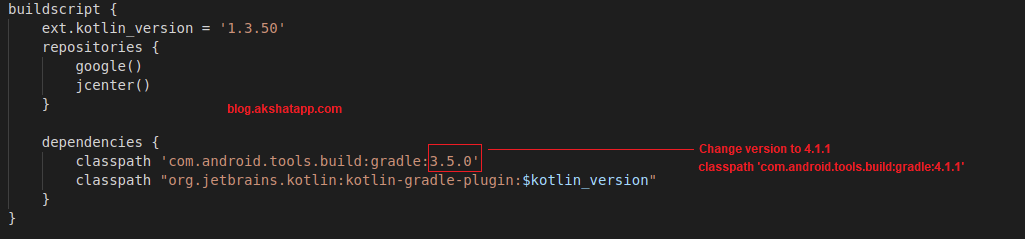
- Change version to 4.1.1
- Path to file : /android/build.gradle
dependencies {
classpath 'com.android.tools.build:gradle:3.5.0'
classpath "org.jetbrains.kotlin:kotlin-gradle-plugin:$kotlin_version"
}
dependencies {
classpath 'com.android.tools.build:gradle:3.5.0'
classpath "org.jetbrains.kotlin:kotlin-gradle-plugin:$kotlin_version"
}
 |
|---|
| build gradle version 4.1.1 |
ERROR 3 : Minimum supported Gradle version is 6.5. Current version is 5.6.2. If using the gradle wrapper, try editing the distributionUrl in /android/gradle/wrapper/gradle-wrapper.properties to gradle-6.5-all.zip
FAILURE: Build failed with an exception.
* Where:
Build file '/android/app/build.gradle' line: 24
* What went wrong:
A problem occurred evaluating project ':app'.
> Failed to apply plugin [id 'com.android.internal.version-check']
> Minimum supported Gradle version is 6.5. Current version is 5.6.2. If using the gradle wrapper, try editing the distributionUrl in /android/gradle/wrapper/gradle-wrapper.properties to gradle-6.5-all.zip
* Try:
Run with --stacktrace option to get the stack trace. Run with --info or --debug option to get more log output. Run with --scan to get full insights.
* Get more help at https://help.gradle.org
BUILD FAILED in 425ms
Running Gradle task 'assembleDebug'...
Running Gradle task 'assembleDebug'... Done 0.9s
Exception: Gradle task assembleDebug failed with exit code 1
How to FIX this error :
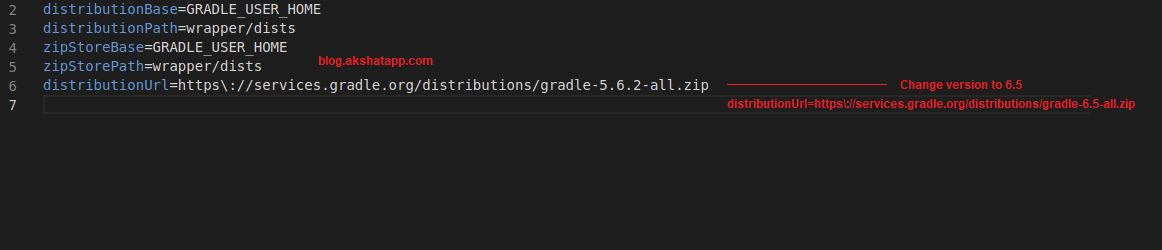
Edit the distributionUrl in gradle-wrapper.properties file
- Change the distributionUrl zip package to gradle-6.5-all.zip
- Path to file : /android/gradle/wrapper/gradle-wrapper.properties
distributionUrl=https\\://services.gradle.org/distributions/gradle-5.6.2-all.zip
distributionUrl=https\://services.gradle.org/distributions/gradle-6.5-all.zip
 |
|---|
| Gradle wrapper properties distribution urls - gradle-6.5-all.zip |


