
App listed with a promotional video tend to get more installs as the user can go through your video presentation before downloading your app.
Additional Notes
- Maximum video length is 3 minutes
- Audio is not recorded with the video file
How to Record your App using Android Studio
step 1 : Load your project in android studio and run the app
Open Android Studio
- Load your android app project in android studio.
- Build and Run your app using android emulator or a connected physical device.
- If you are using a physical device make sure that you have enabled USB DEBUGGING option.
step 2 : Open Logcat
- Logcat allows us to record an mp4 video from your hardware device.
- Check out bottom left corner in android studio to find Logcat option and click to open Logcat
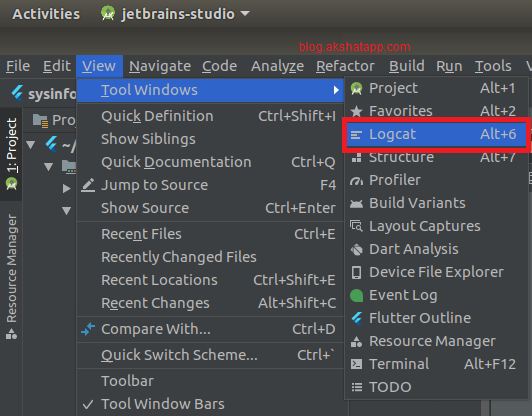
- If it is not visible then select “View Menu” and search for “Tool Windows” tab, it should contain “Logcat” option. Click on it to open Logcat
 |
|---|
| Android Studio - Logcat |
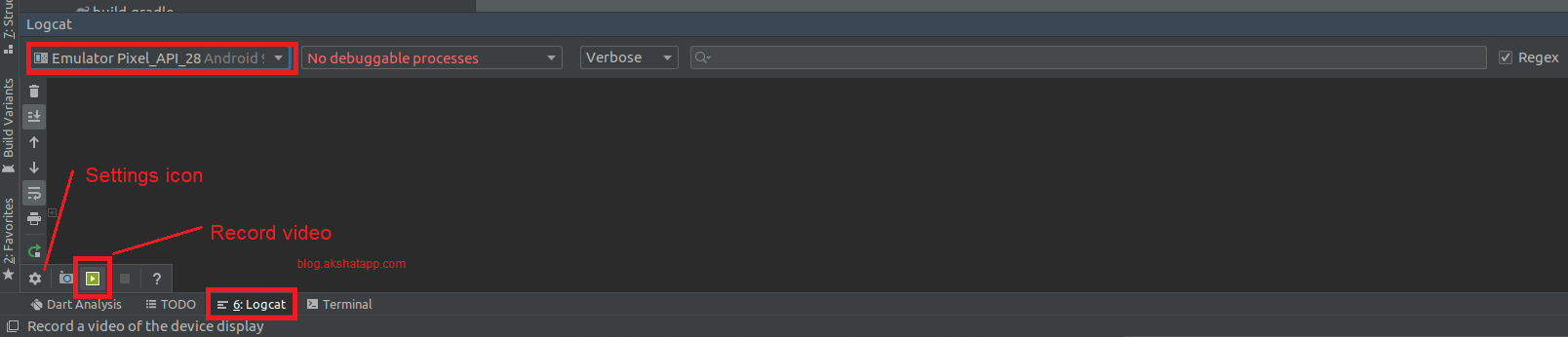
step 3 : Find Screen Record icon [Play Button] option in android studio
- Make sure you selected the device on which you are running your app
- Hover your mouse on the settings icon
- On Hover, it will populate additional options
- Select the “Screen Record” icon to capture your screen
 |
|---|
| Android Studio - Screen Record |
step 4 : Record your app screen
- Click on the “Screen Record” option [play button]
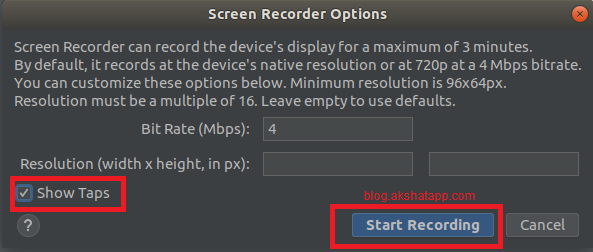
- This will open Screen Recorder Options dialog - Keep Defaults Settings
- Check on “Show Taps” to enable visual feedback for taps in your video
 |
|---|
| Screen Recorder Options |
Change bit rate and resolution settings only if you know what you are doing. We suggest you go with the default settings
Click “Start Recording”
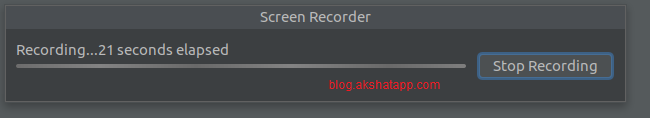
This will start recording the emulator or physical device screen.
 |
|---|
| Screen Recorder Start |
step 5 : Save Recording
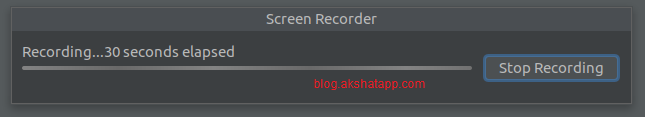
Once you are done with your recording click on “Stop recording”
 |
|---|
| Screen Recorder Stop |
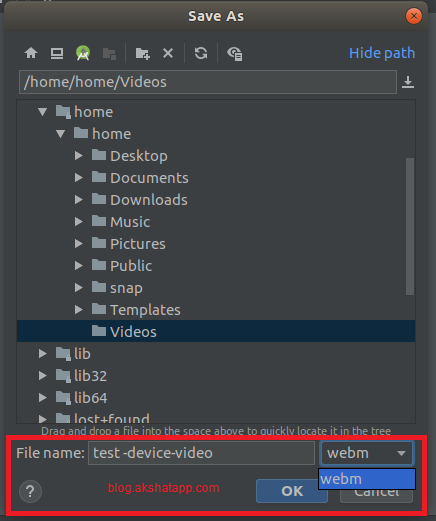
A Save As dialog box will appear
- Navigate to the path where you would like to save your video
- Edit the filename
- Select the file format - webm or mp4
- click OK to save the video file
 |
|---|
| Save As Dialog |
 |
|---|
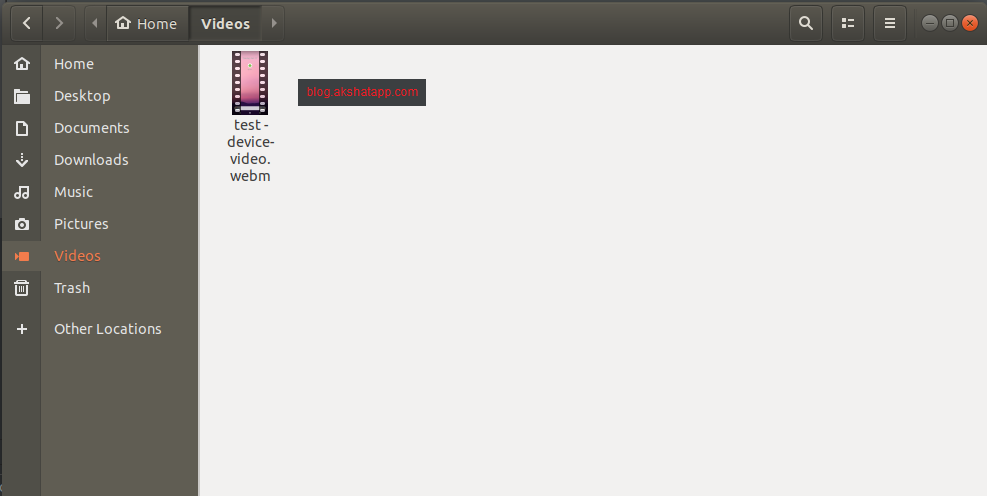
| View File Location |
Bonus tip - Edit this webm file using a video editing software and create a professional video presentation for your app which can be added as a promo video to your app store listing
Useful Resources
Share This Post
The information contained on this blog is for academic and educational purposes only. Unauthorized use
and/or duplication of this material without express and written permission from this site’s author and/or owner
is strictly prohibited. The materials (images, logos, content) contained in this web site are protected by
applicable copyright and trademark law.



