
Table of Contents
- Here are some tips to design your app screenshots
- Play Store App Screenshot Requirements
- Check out our Play Store app screenshot listing at link below
- Step-by-Step Guide to design high-quality app screenshot for android app store using paint tool
- step 1 : Save the below free android app screenshot template provided by us.
- Step 2 : Take a Screenshot of your app using Android Emulator or your physical device.
- Step 3 : Open up your app screenshot using Paint
- Step 4 : Resize the image to 710 x 1260 (skip this step if your screenshot dimension are already 710 x 1260 )
- Step 5 : Check you image dimensions
- step 6 : Copy the resized screenshot image
- step 7 : Open the template downloaded in step 1 using paint
- step 8 : Adjust the image on to the template
- step 9 : Your final screenshot is ready - Screenshot Dimensions - 1080 x 1920
- Bonus Tip : You can also add different colors using the paint tool
Here are some tips to design your app screenshots
- Display your app core functionality and user interface
- Describe your app’s main feature inside the screenshot itself using text
- Export the image in required image format only (JPEG or 24 bit PNG) and ensure image dimensions do not exceed the maximum or minimum limits
Play Store App Screenshot Requirements
- JPEG or 24 bit PNG (no alpha)
- Minimum dimension : 320 px
- Maximum dimension 3840 px
- The maximum dimension of a screenshot can not be more than twice as long as the minimum dimension.
Note :
These requirements may change so also refer play console official help for graphics assets - Play Console Help URL
Check out our Play Store app screenshot listing at link below
Step-by-Step Guide to design high-quality app screenshot for android app store using paint tool
step 1 : Save the below free android app screenshot template provided by us.
To get the template
Save the image to your PC
Template dimension - 1080 x 1920
 |
|---|
| App Screenshot template |
Step 2 : Take a Screenshot of your app using Android Emulator or your physical device.
The image below is just a sample image to show you how you can create a app screenshot. Please do not use the below image for your project.The below image is our live app screenshot. Use your own app screenshot image.
 |
|---|
| App Screenshot |
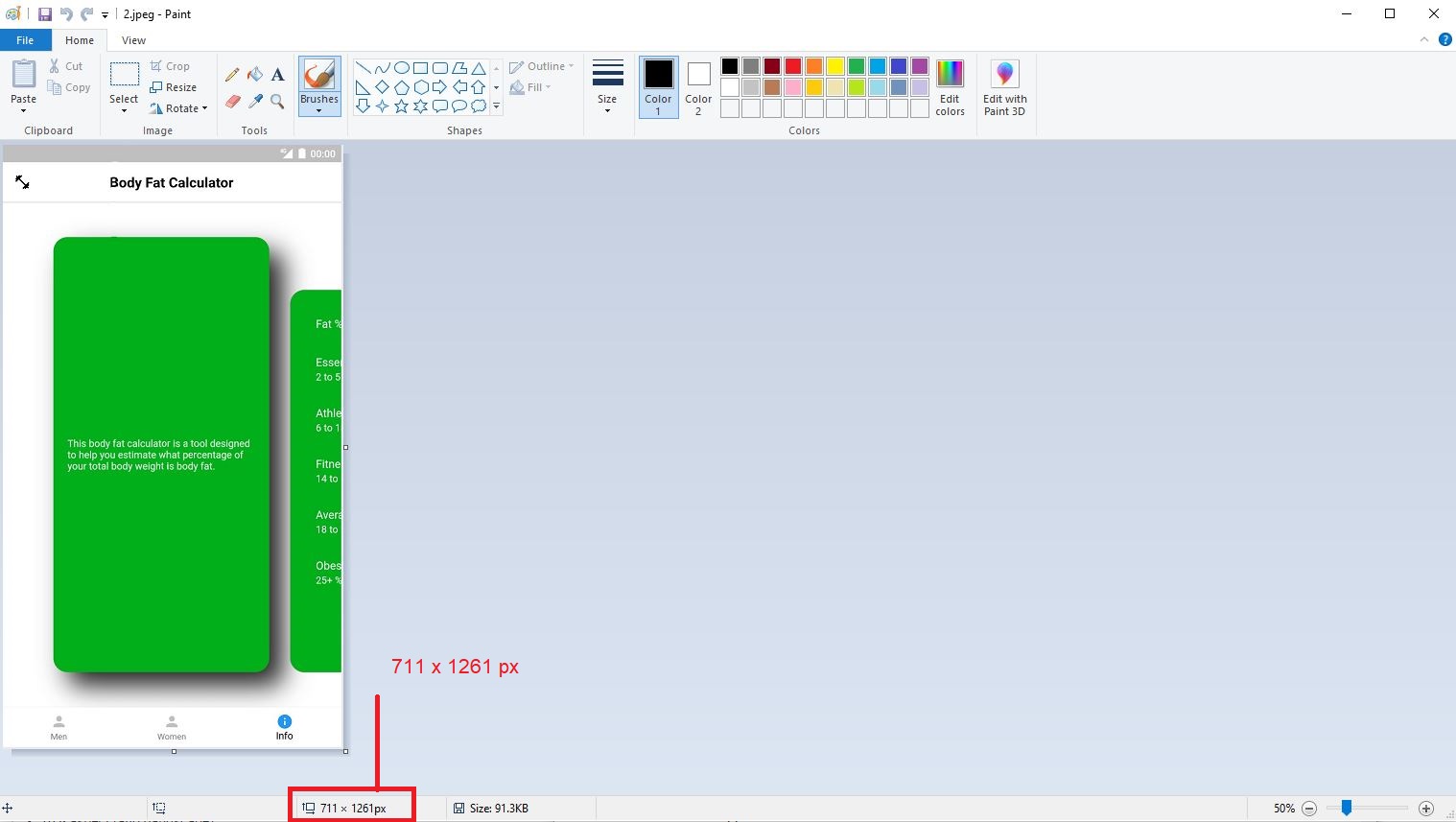
Step 3 : Open up your app screenshot using Paint
Please note that the app screenshot should have minimum dimensions - 710 x 1260
If you are using an android emulator device you can easily increase the dimension of the screenshot by configuring the emulator hardware profile resolution to 720 x 1280 or more.
 |
|---|
| Android App Screenshot Dimensions |
In this guide, we are using screenshot with dimension 711 x 1261
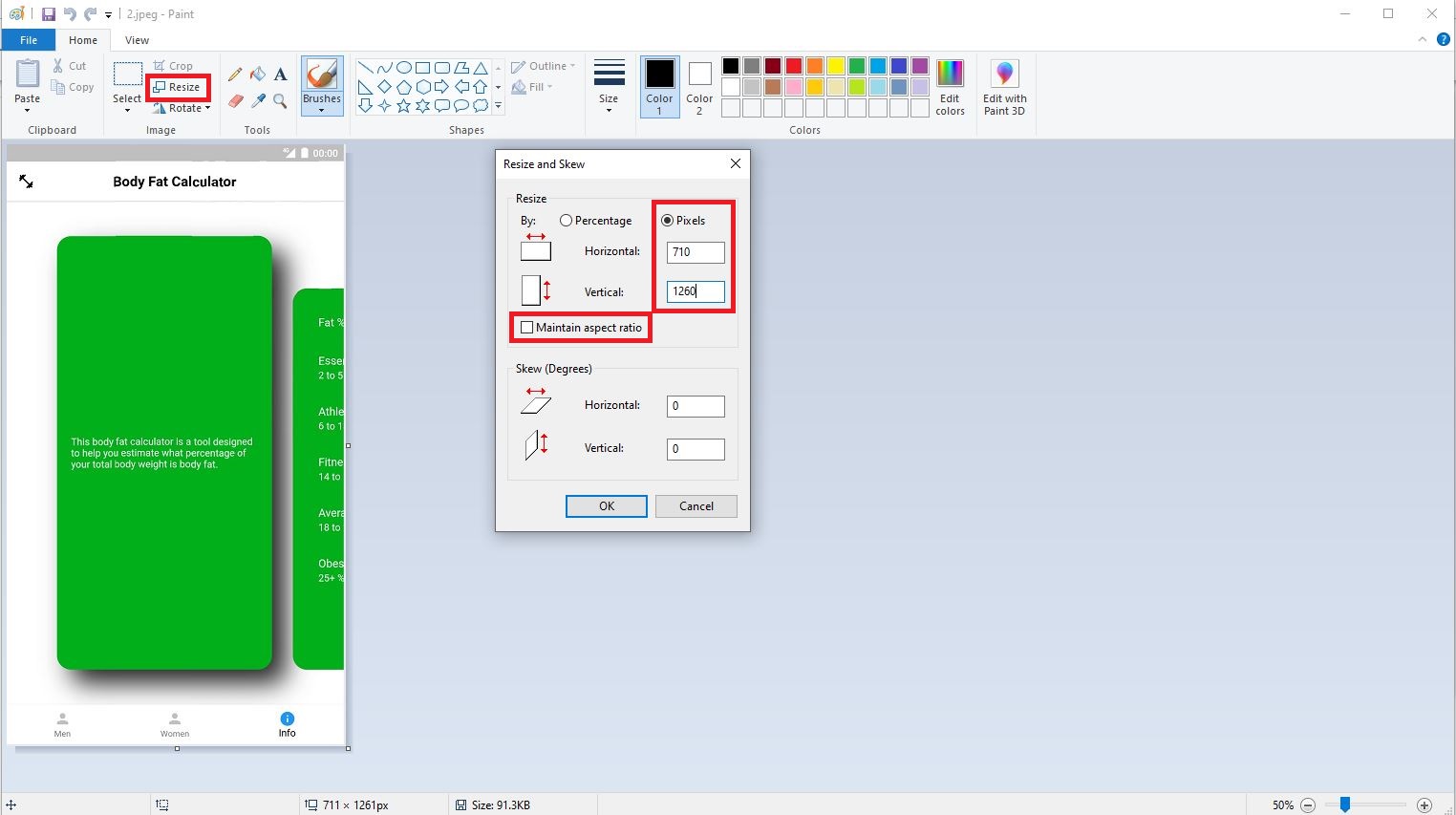
Step 4 : Resize the image to 710 x 1260 (skip this step if your screenshot dimension are already 710 x 1260 )
Click Resize in the Home Menu - Image Section
- Uncheck Maintain aspect ratio
- Click on Pixels Choice Button
- Set Horizontal to 710
- Set Vertical to 1260
- Click OK
 |
|---|
| Resize App Screenshot |
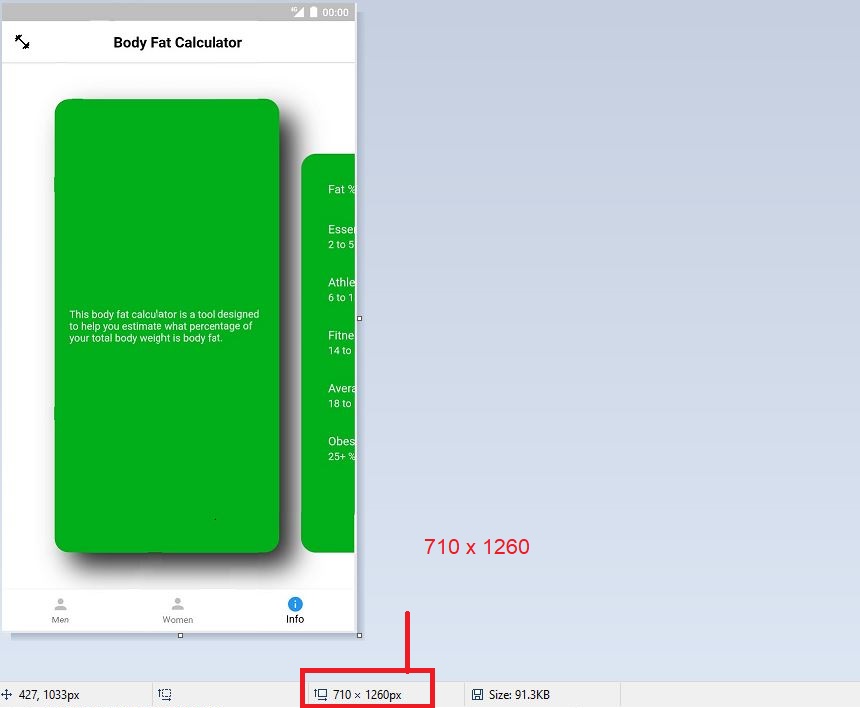
Step 5 : Check you image dimensions
 |
|---|
| App Screenshot Dimensions 710 x 1260 |
Now image is been successfully resize to 710 x 1260 pixels so it can fit inside the device frame template
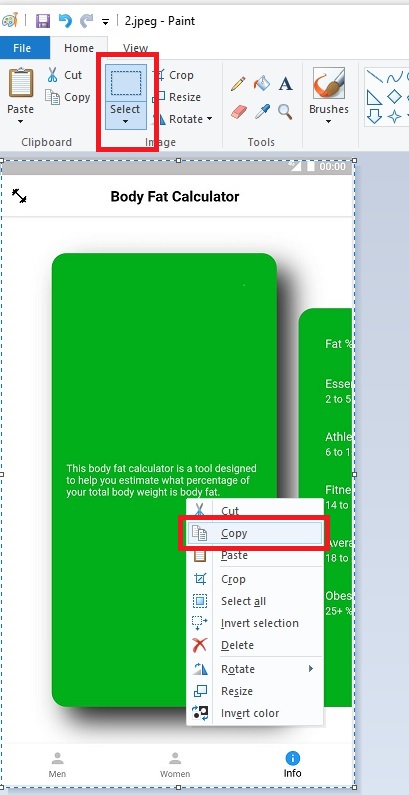
step 6 : Copy the resized screenshot image
Use the Selection tool and select the entire screenshot - right click the image and select Copy
 |
|---|
| Select App Screenshot |
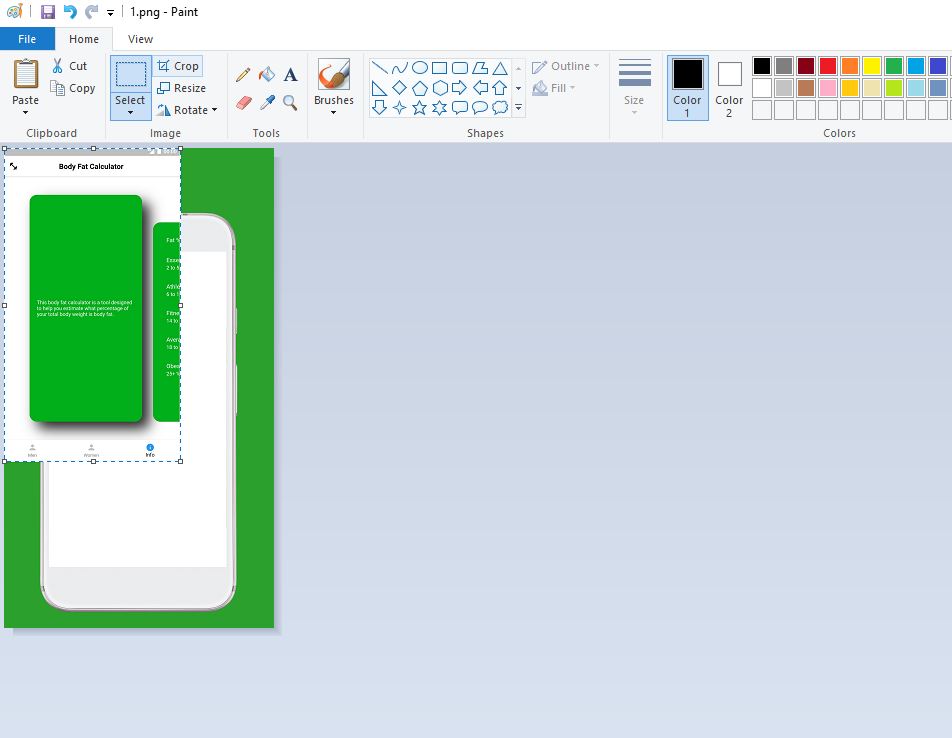
step 7 : Open the template downloaded in step 1 using paint
Hit Ctrl + V to paste the screenshot image on to the template
 |
|---|
| Merge Screenshot and Template |
step 8 : Adjust the image on to the template
Adjust the image using the cursor to place it inside the device frame.
Add some descriptive text about the main feature of your app
Title Text Size 72
Subtitle Text Size 36
Text Color White
 |
|---|
| Add Descriptive Text to Image |
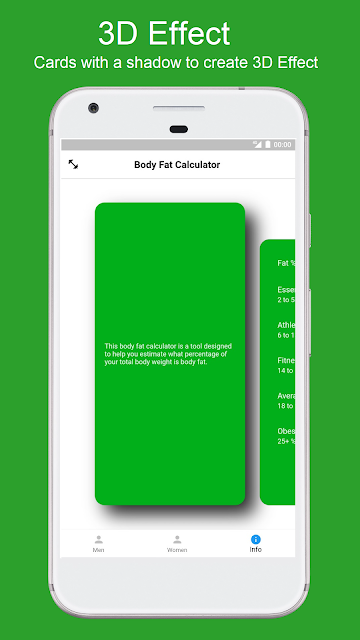
step 9 : Your final screenshot is ready - Screenshot Dimensions - 1080 x 1920
 |
|---|
| Android App Store Screenshot |
Bonus Tip : You can also add different colors using the paint tool
You can also change the background color to any color of your choice using paint tool.



