Can I use this guide to change flutter android app icon for my app ? or How to change flutter app icon ?
YES, using this guide you can also change flutter app launcher icon.
Create App Icon using a Custom Image
Using this guide you can create android app icon from images designed by you.
Note : Supported image format for creating app icon for android app -
- PNG (Recommended)
- JPG (Acceptable)
- GIF (Not Recommended)
Recommended image specification - 512 x 512 pixel png image
step 1 : Open your android app project using android studio
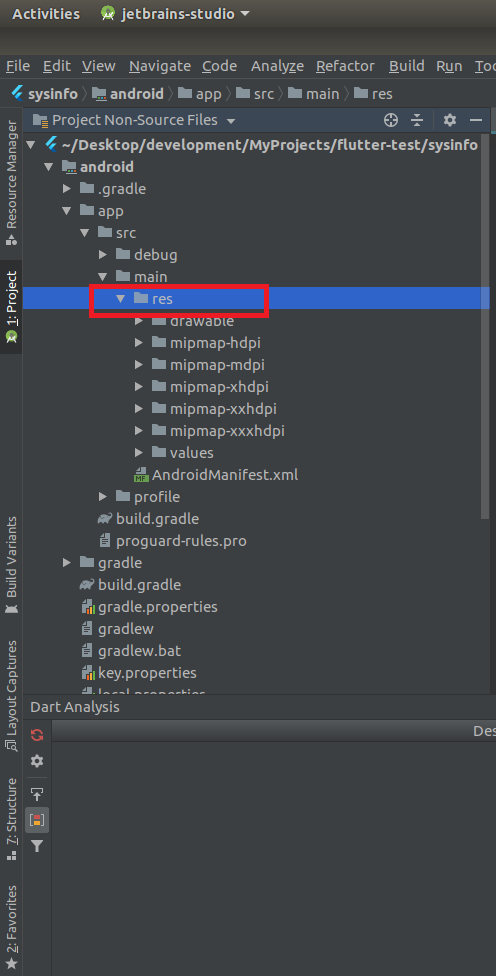
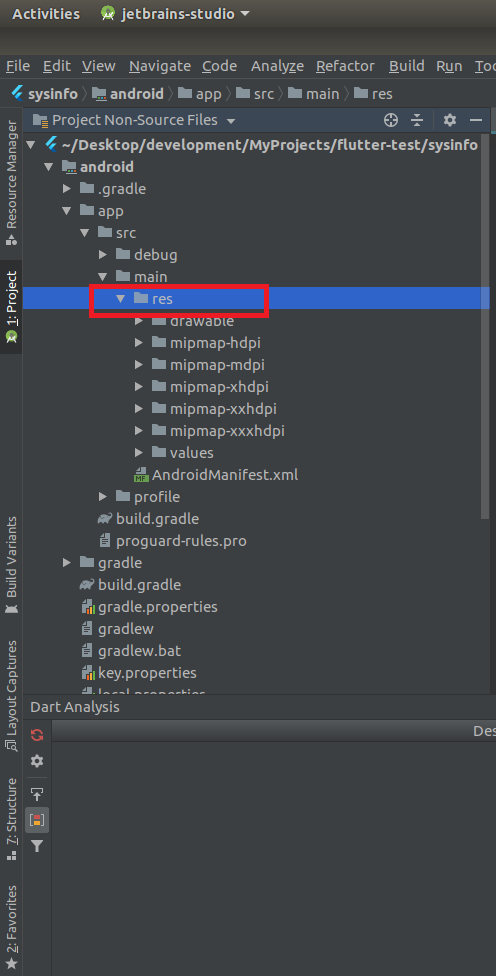
step 2 : In the Project window , Navigate to android => src => main => res folder
 |
| Android Studio - RES Folder |
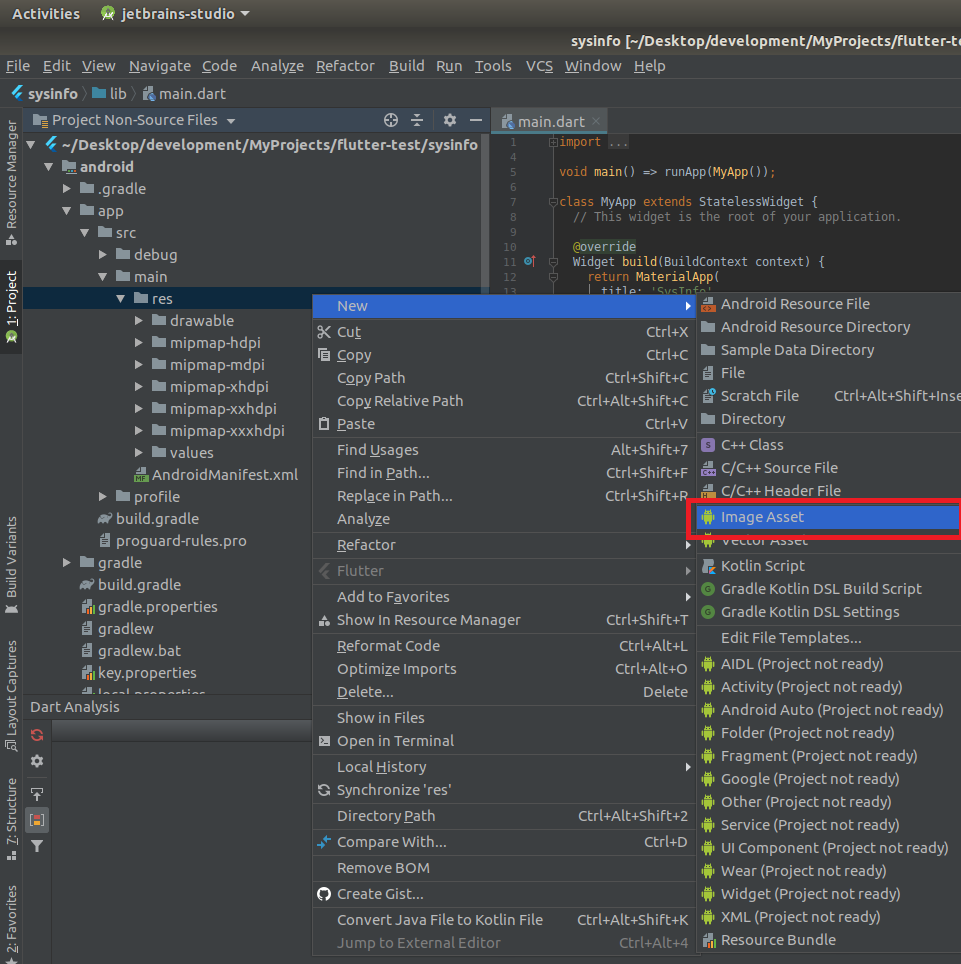
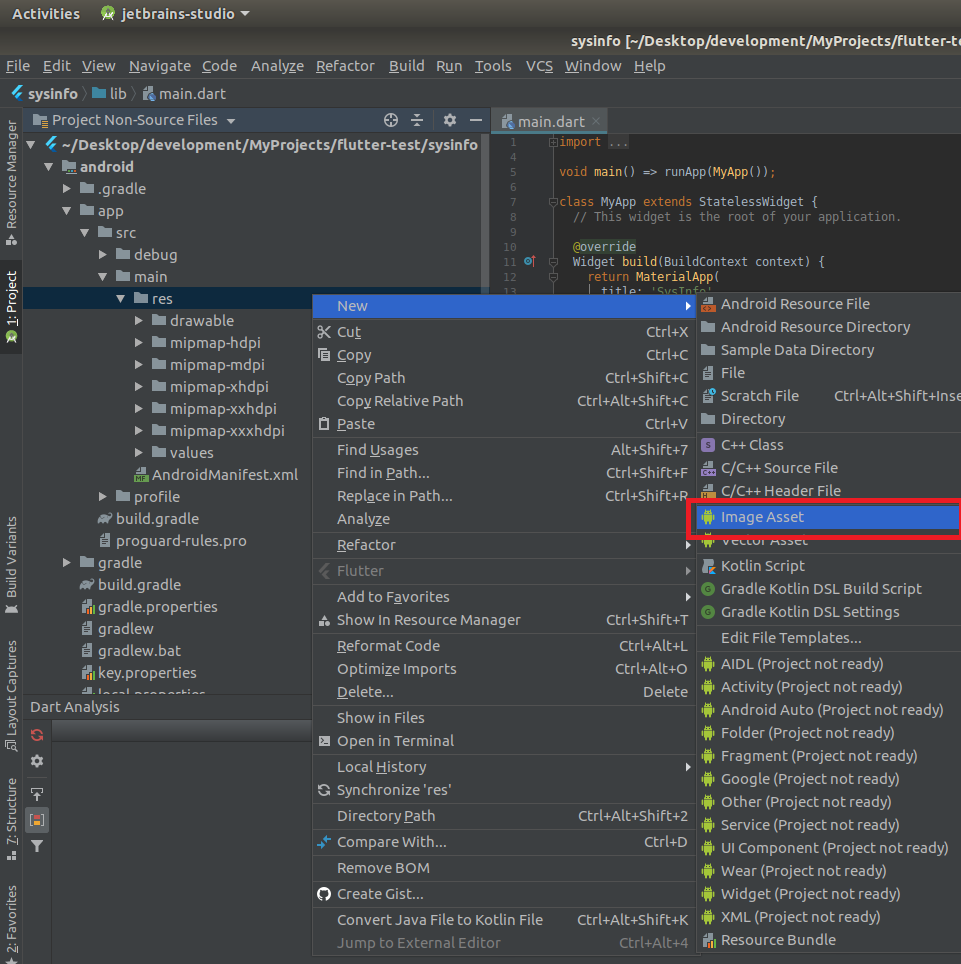
step 3 : Right click res folder => Select New > Image Asset
 |
| Android Studio - Image Asset |
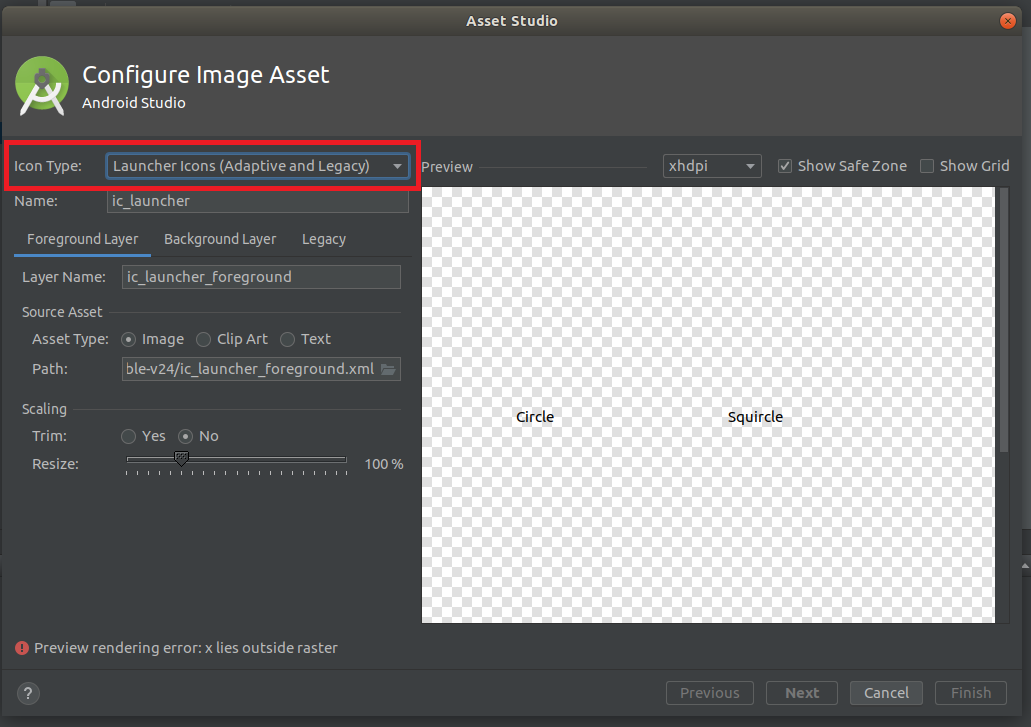
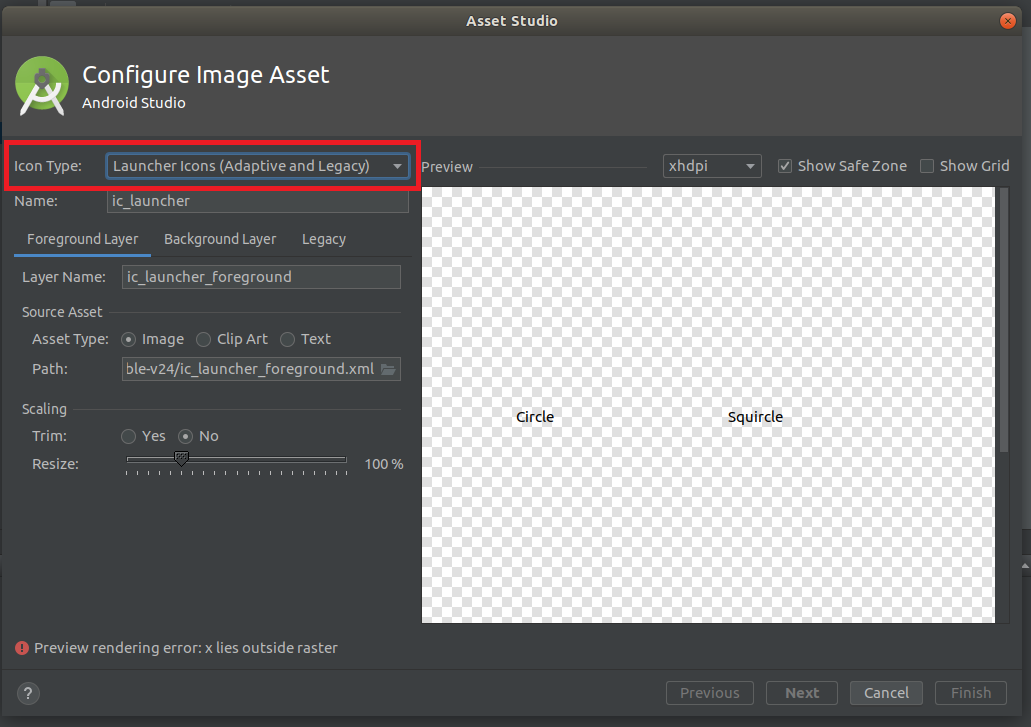
step 4 : In Icon Type field ,Select Launcher icons (Adaptive and Legacy)
Note : If your app supports Android 8.0 or higher create adaptive and legacy icons.
If your app supports version no higher than Android 7.1 , create a legacy launcher icon only.
 |
| Android Studio - Icon Type |
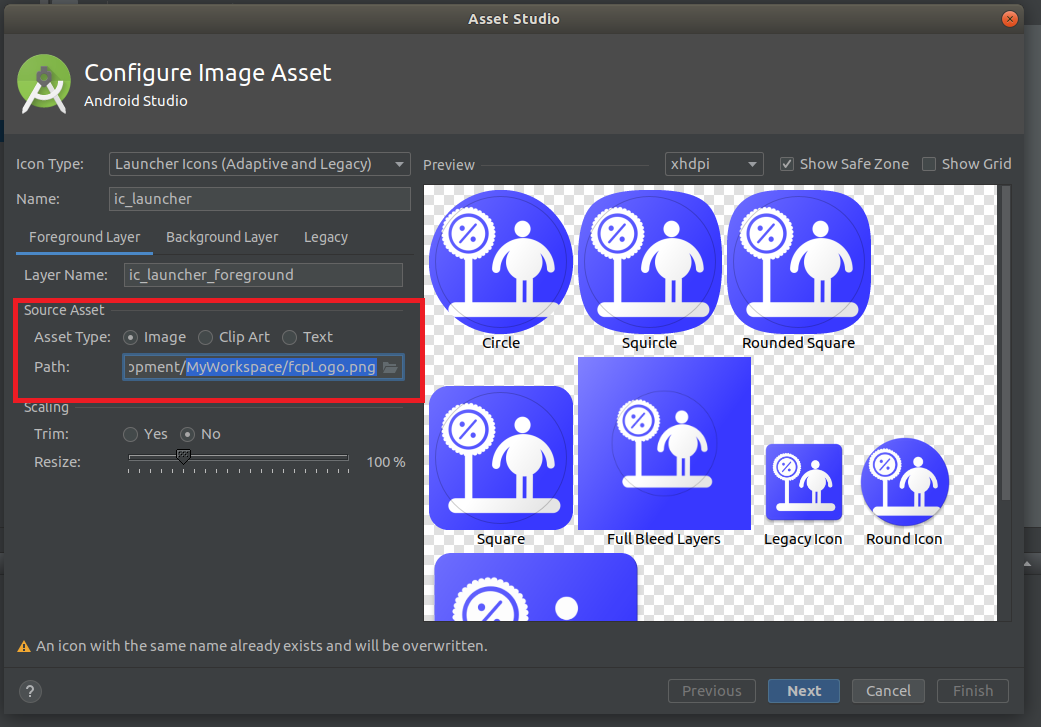
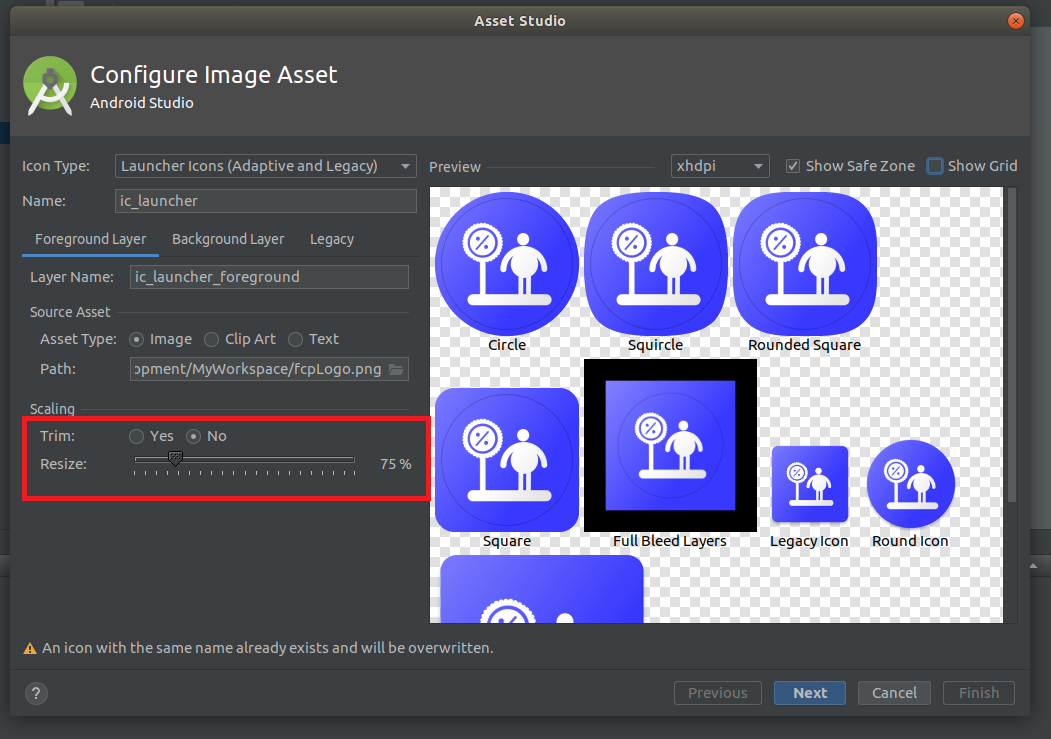
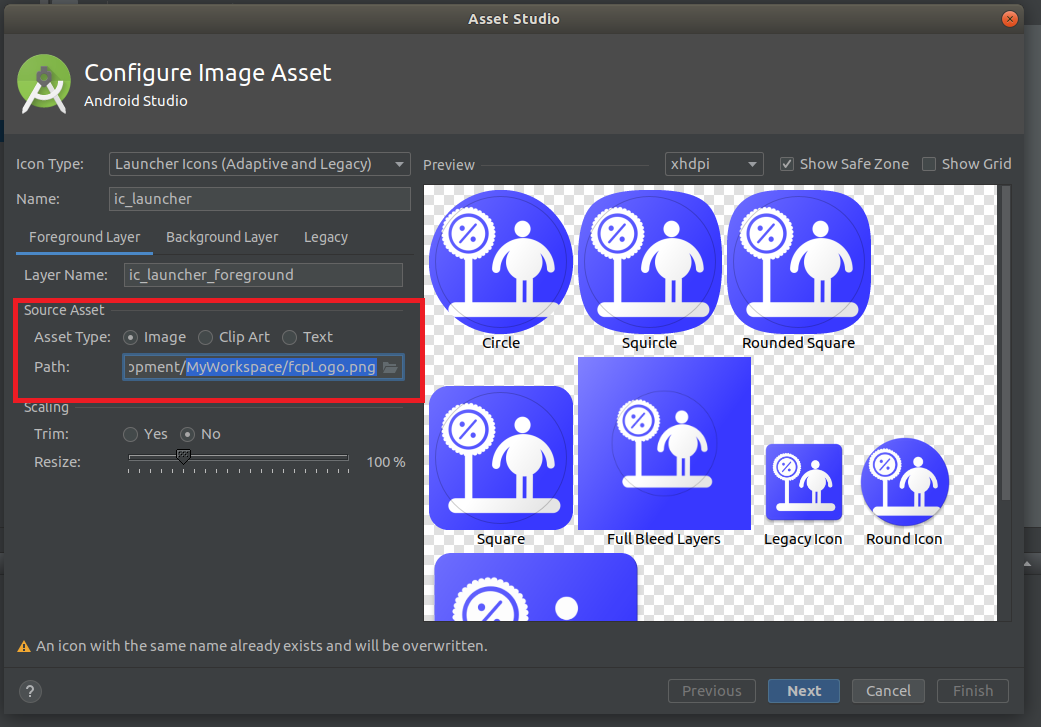
step 5 : In Foreground Layer tab, select Asset type as Image and browse your png or jpg image file and specify the path to your image file
 |
| Android Studio - Image Asset |
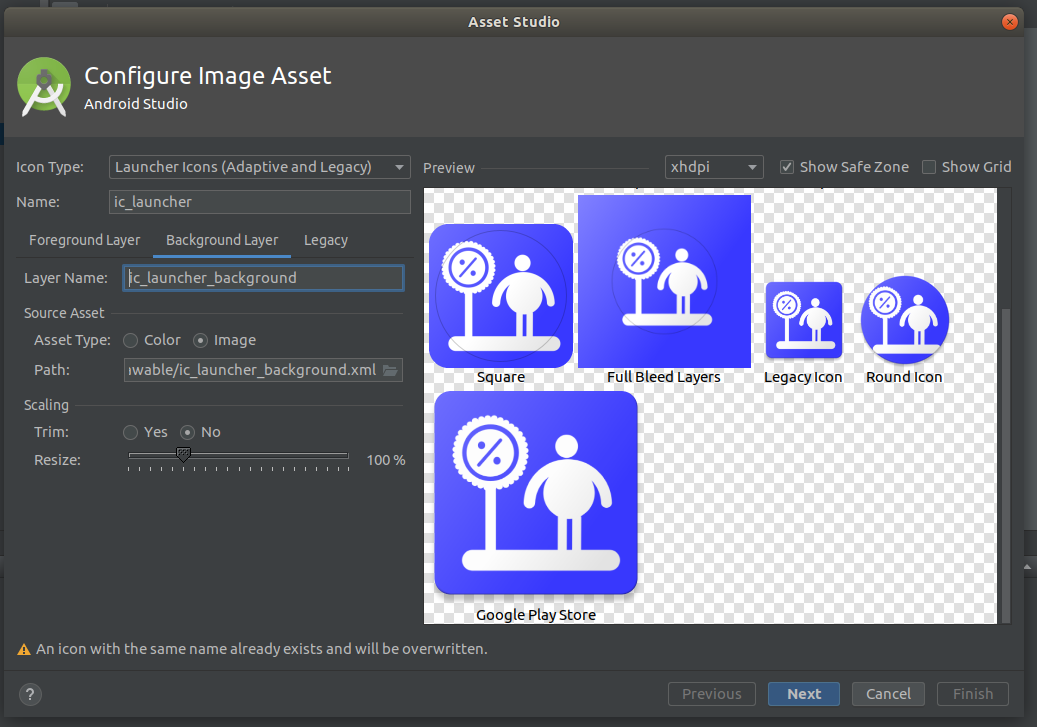
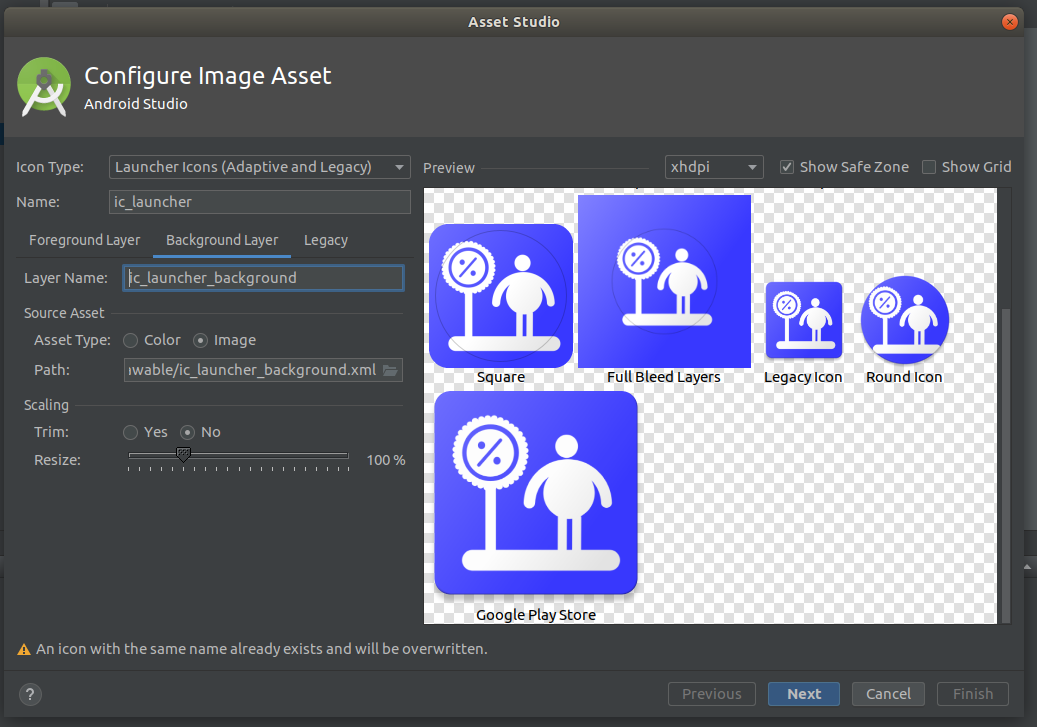
step 6 : In Background layer tab - keep default settings
 |
| Android Studio - Background Layer Tab |
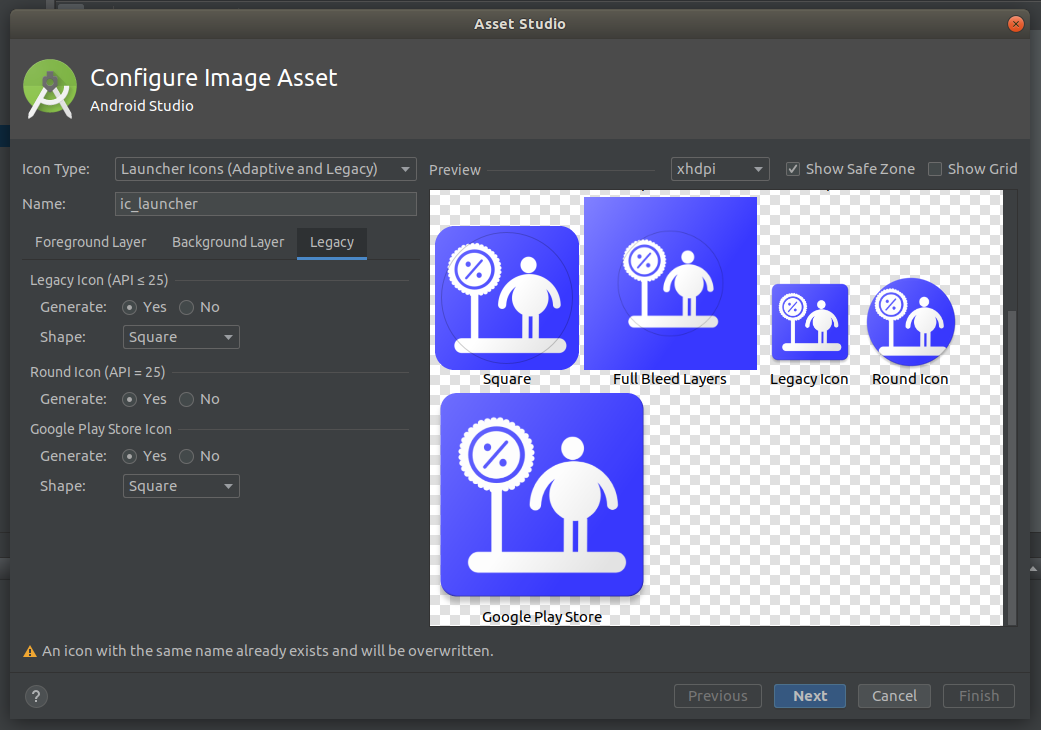
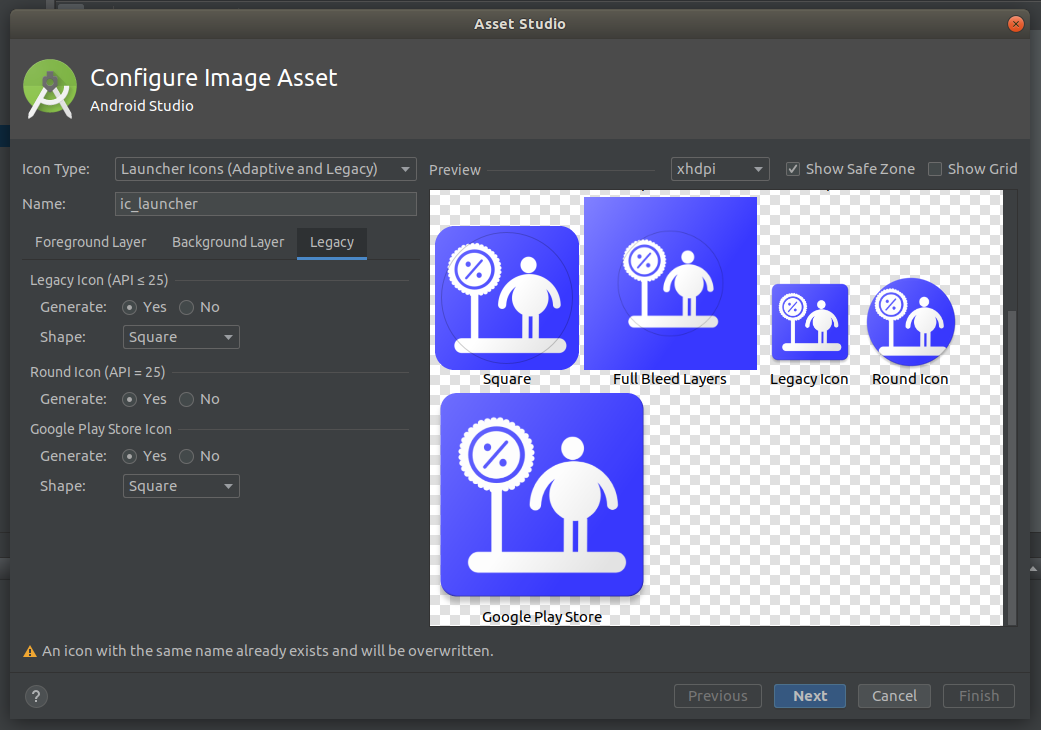
step 7 : In Legacy tab - keep default settings , change only if you require some different icon shapes
 |
| Android Studio - Legacy Tab |
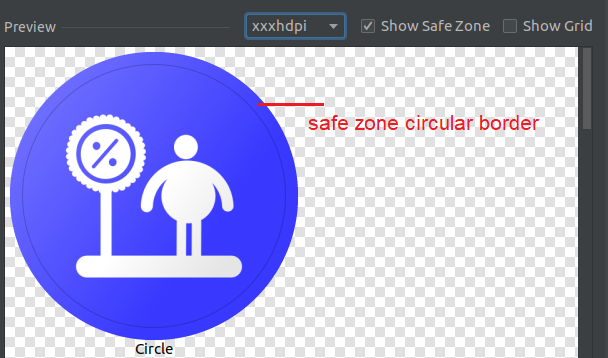
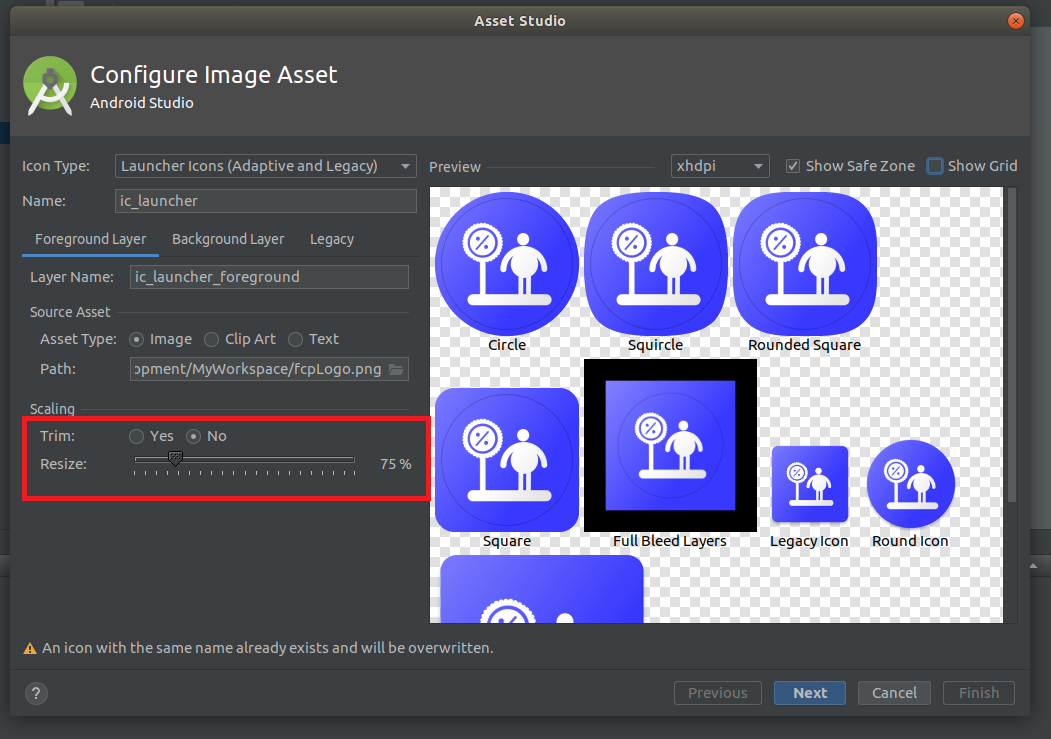
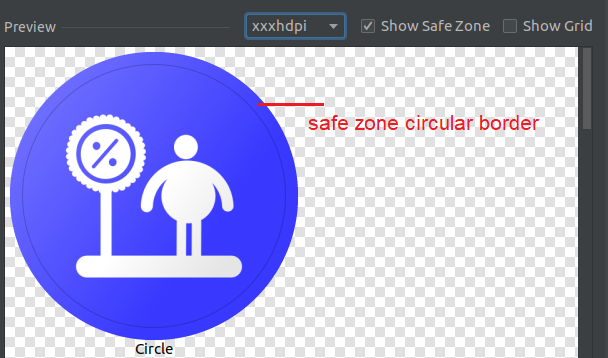
step 8 : Resize your design using resize slider so that contents of logo are inside the safe zone border
 |
| Android Studio - Resize Slider |
 |
| Android Studio - Safe Zone |
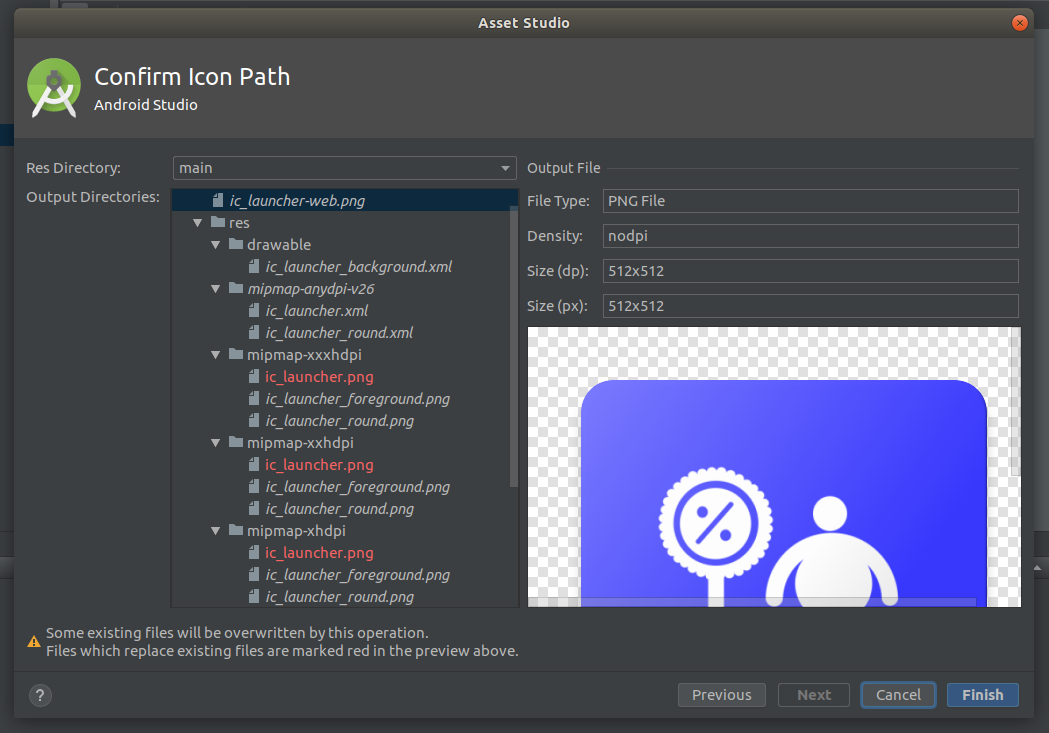
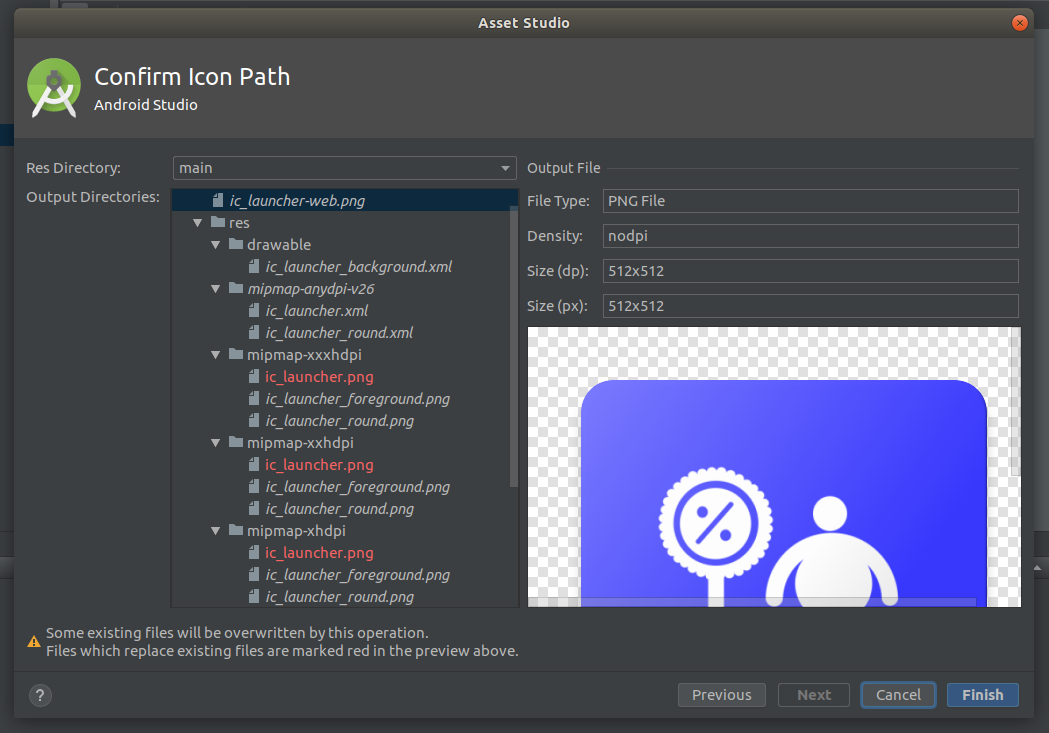
step 9 : Click Next , Hit Finish
 |
| Confirm Icon Path |
 |
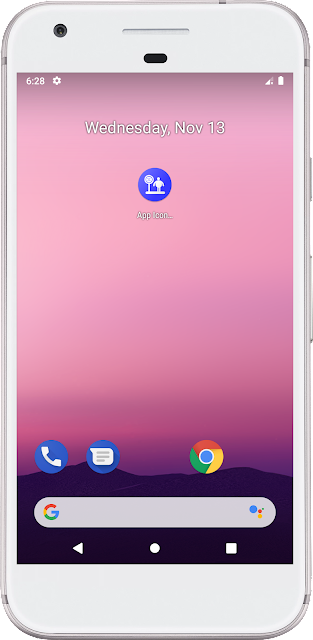
| Android App Icon - Image |
Create App Icon using Text strings
Open Image Asset Studio (same as above step 1, 2, 3 and 4).
We can type text string in different fonts and use the text string as icon.
Image Asset Studio converts text based icon into png files for different densities
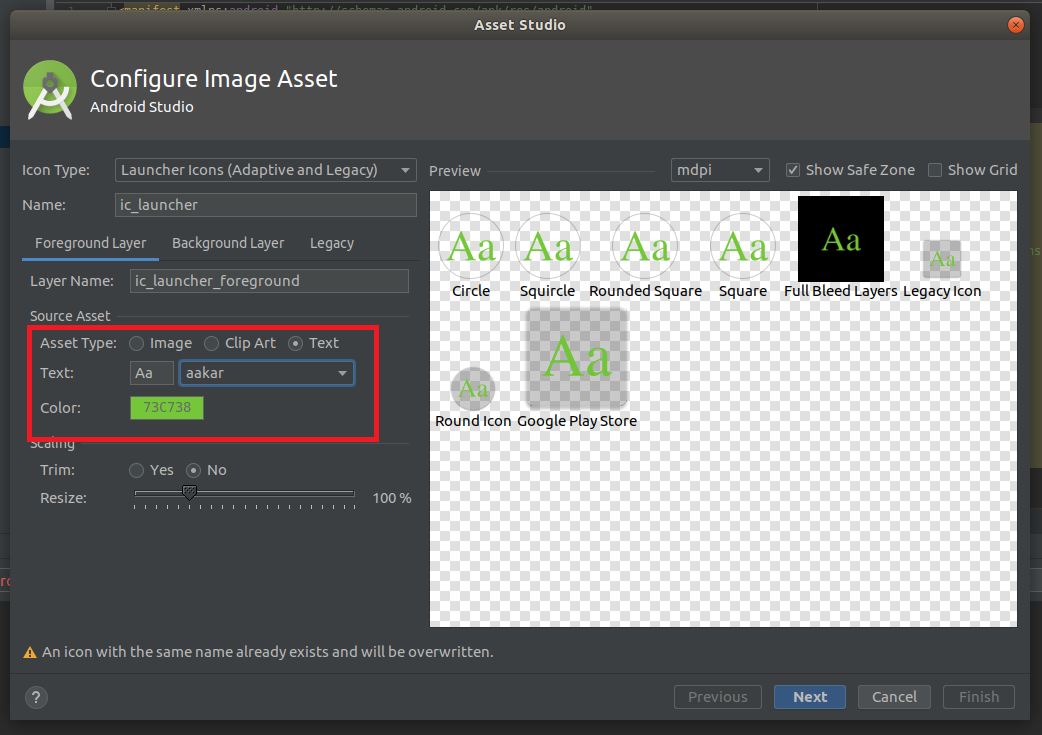
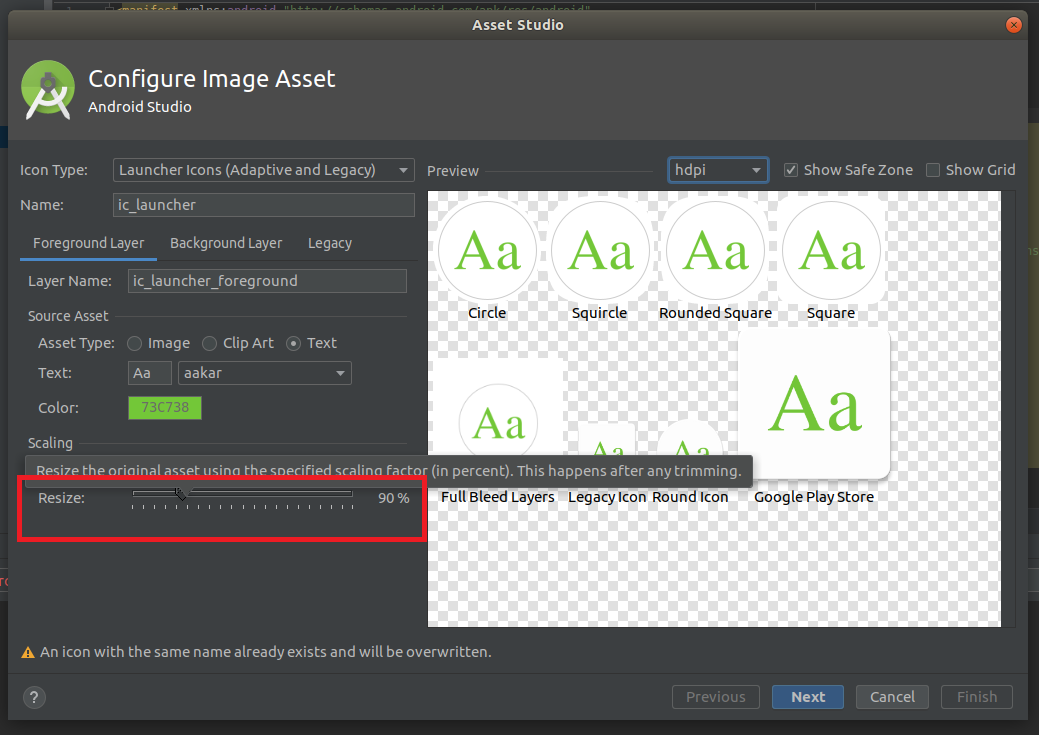
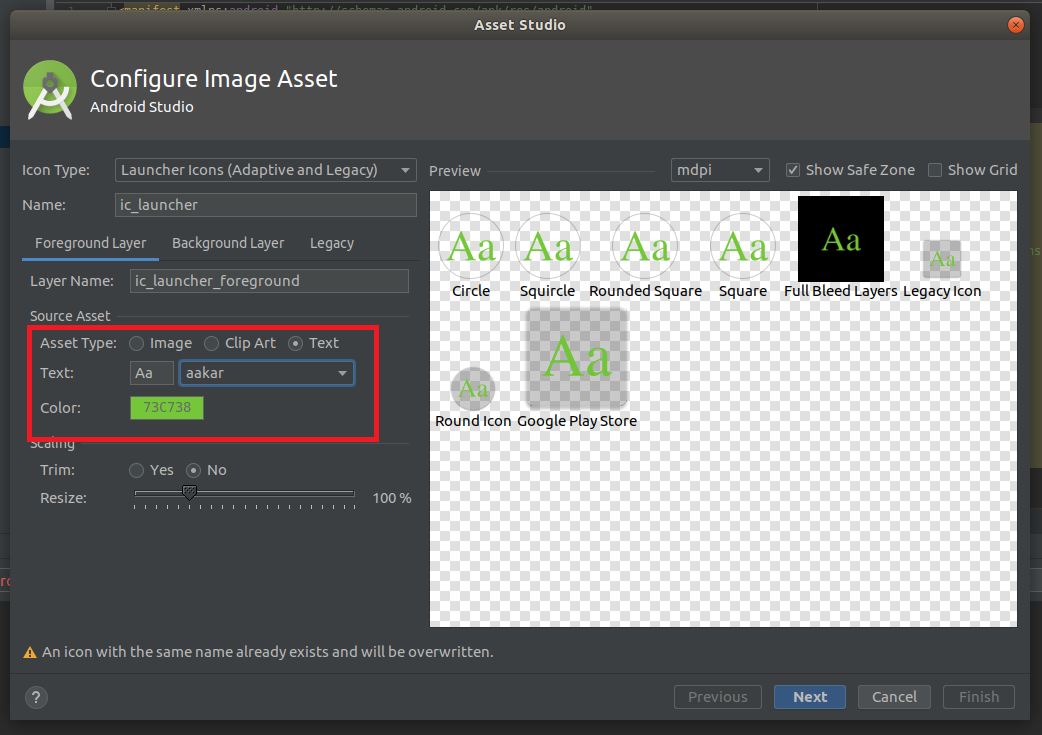
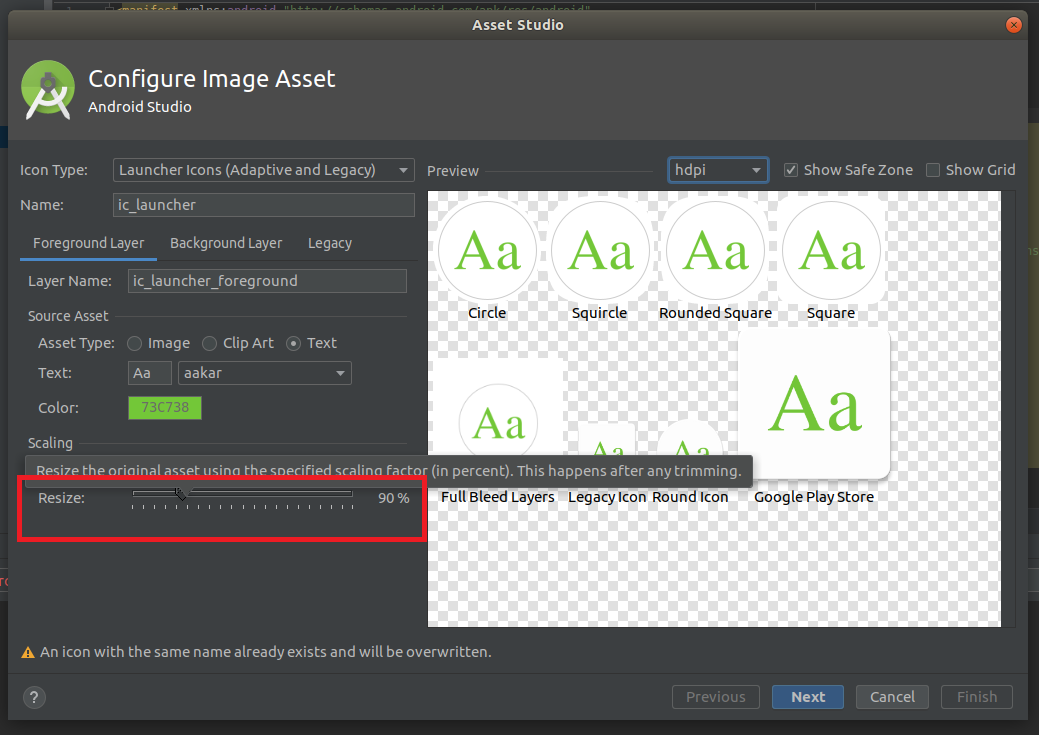
step 1 : In Foreground Layer tab , select Asset type as Text
- enter the text you want to display
- select the font from drop-down menu
- select the color of the font
 |
| Android Studio - Text Asset |
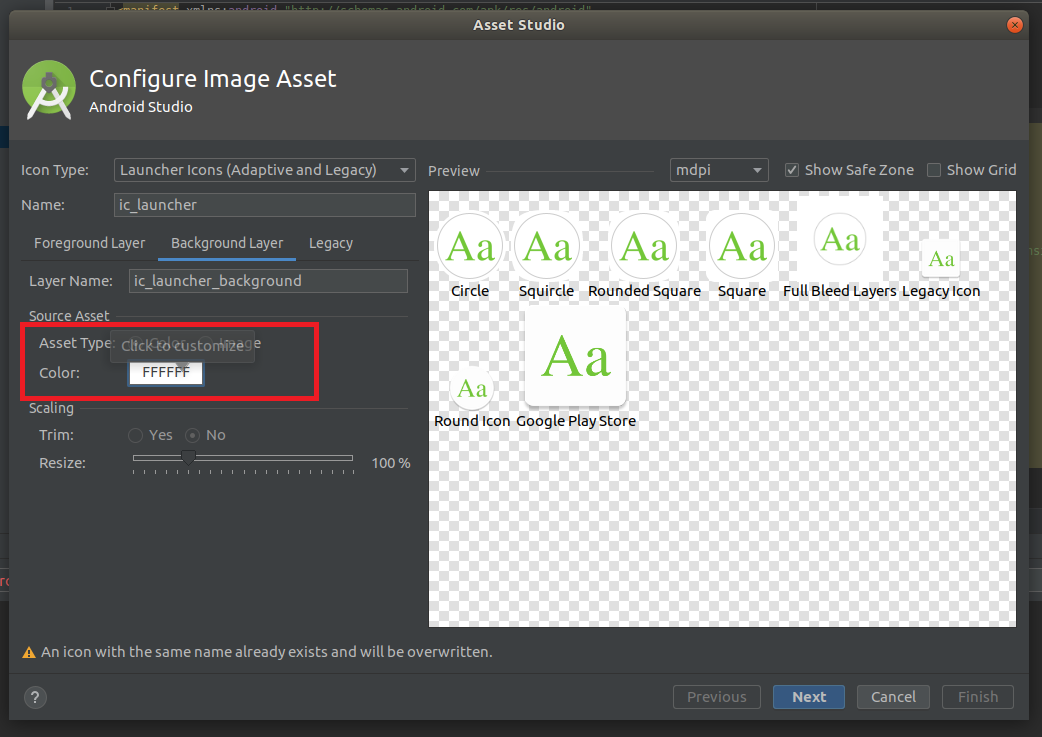
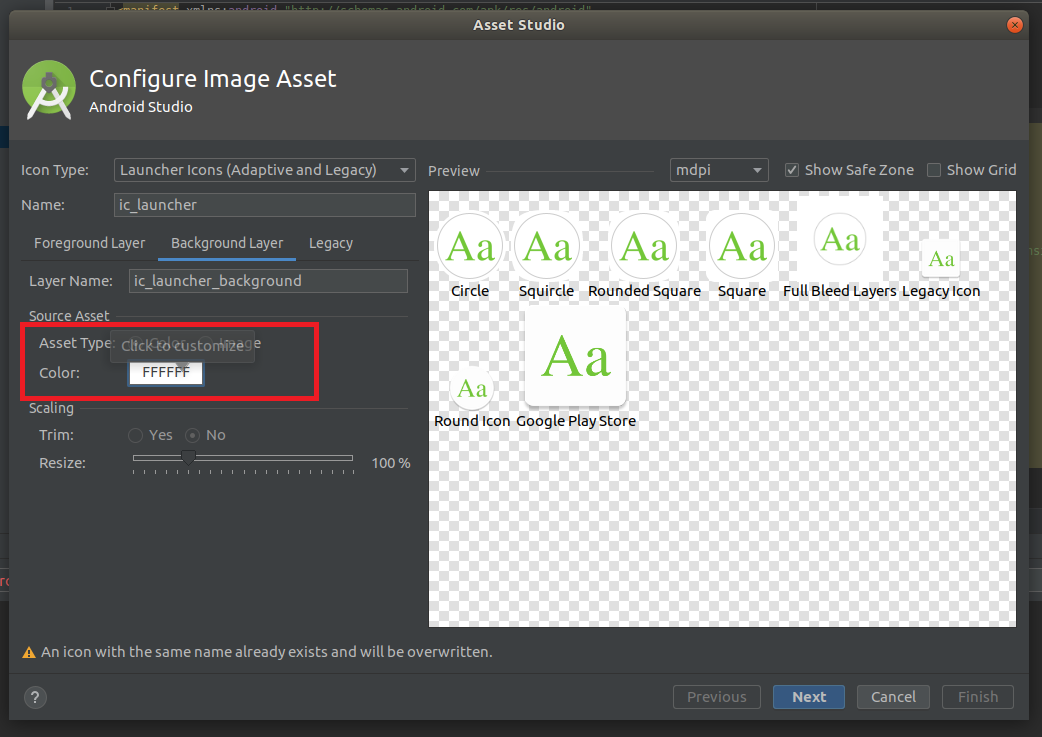
step 2 : In Background layer tab - select Asset type as color and select a color which improves the text readability
 |
| Android Studio - Text Background Layer |
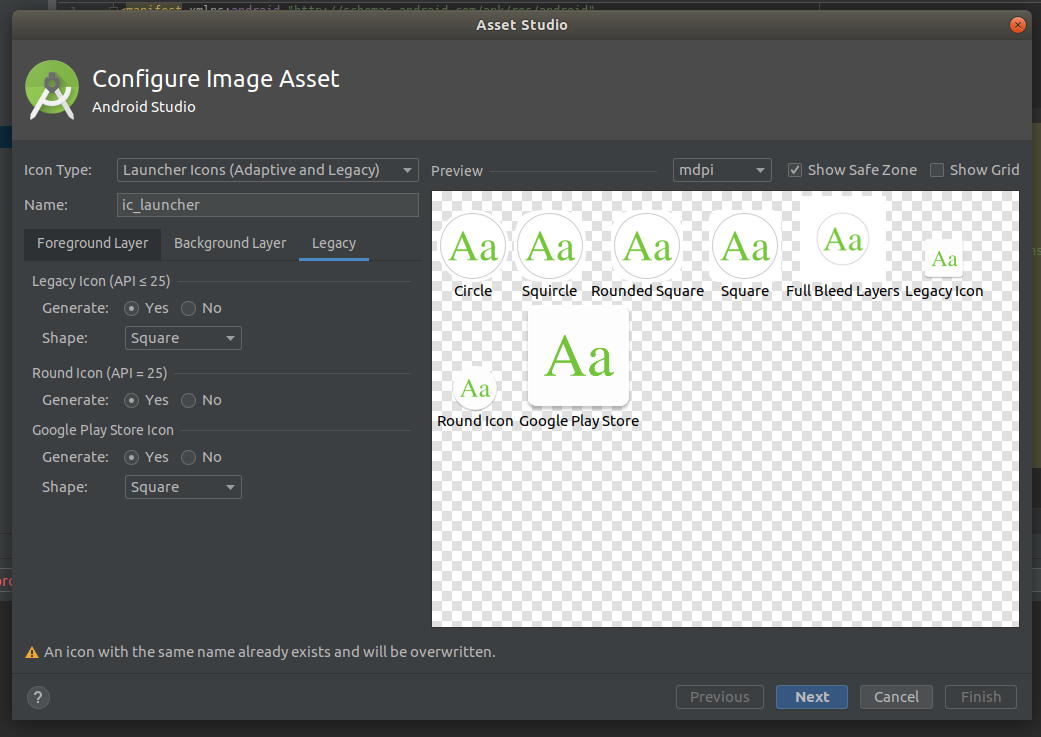
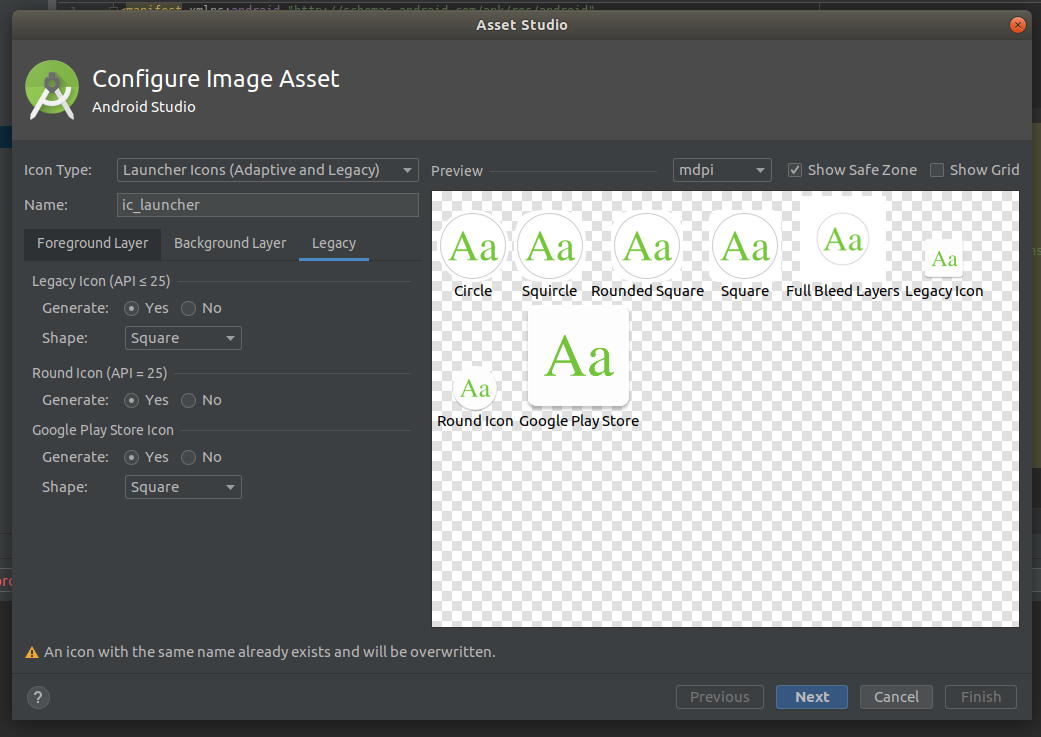
step 3 : In Legacy tab - keep default settings , change only if you require some different icon shapes
 |
| Android Studio - Text Legacy Tab |
step 4 : Resize your design using resize slider so that contents of logo are inside the safe zone border
 |
| Android Studio - Text Resize |
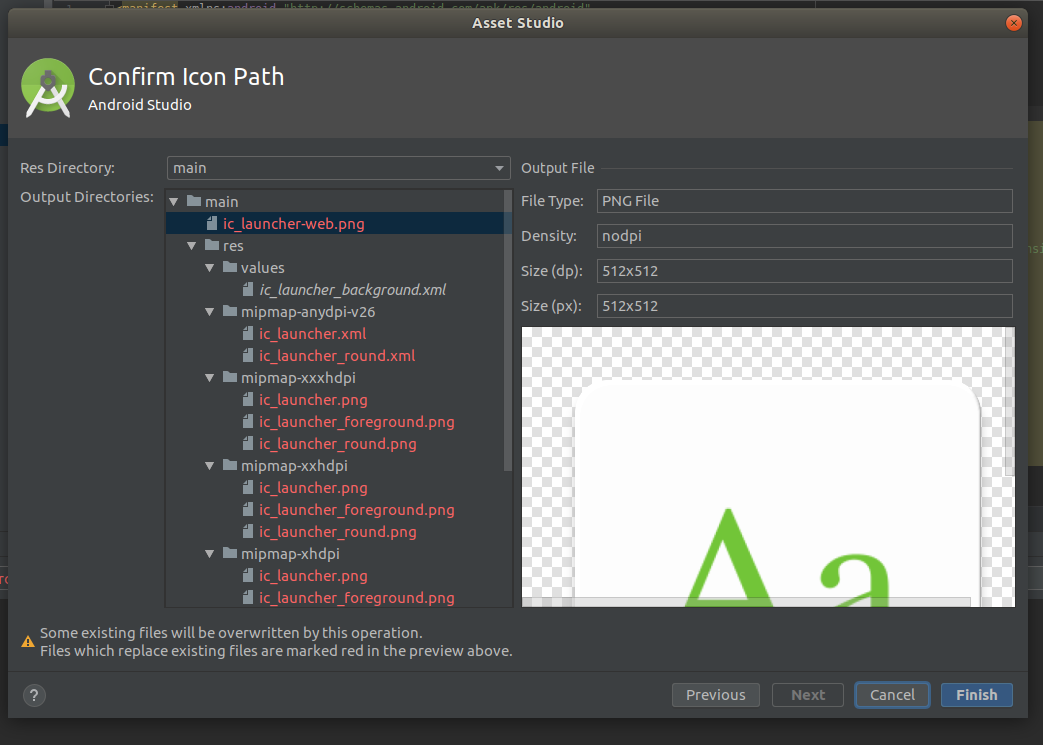
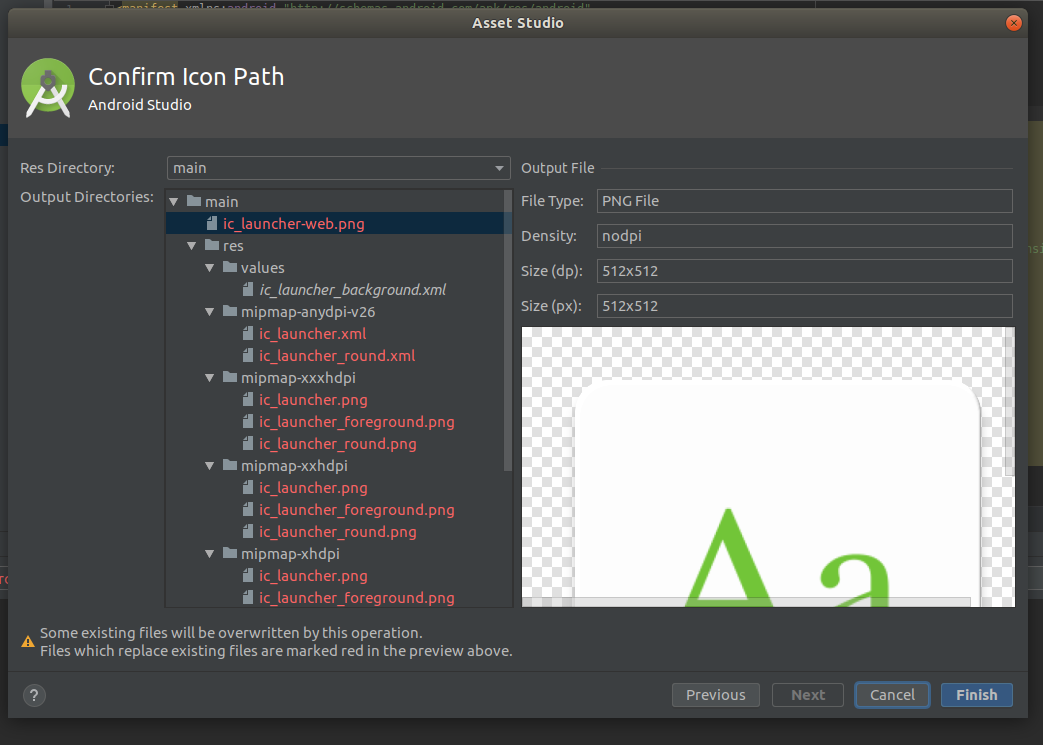
step 5 : Click Next , Hit Finish
 |
| Confirm Text Icon Path |
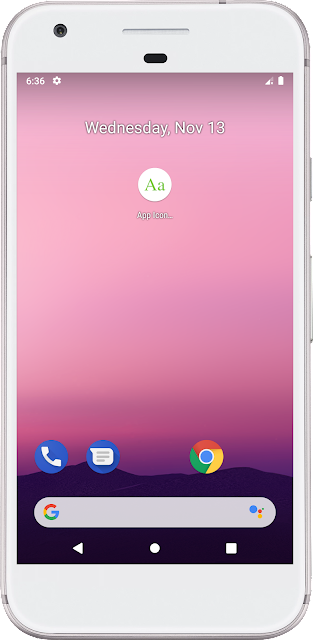
 |
| Android App Icon - Text |
Create App Icon using Clip Art
Open Image Asset Studio
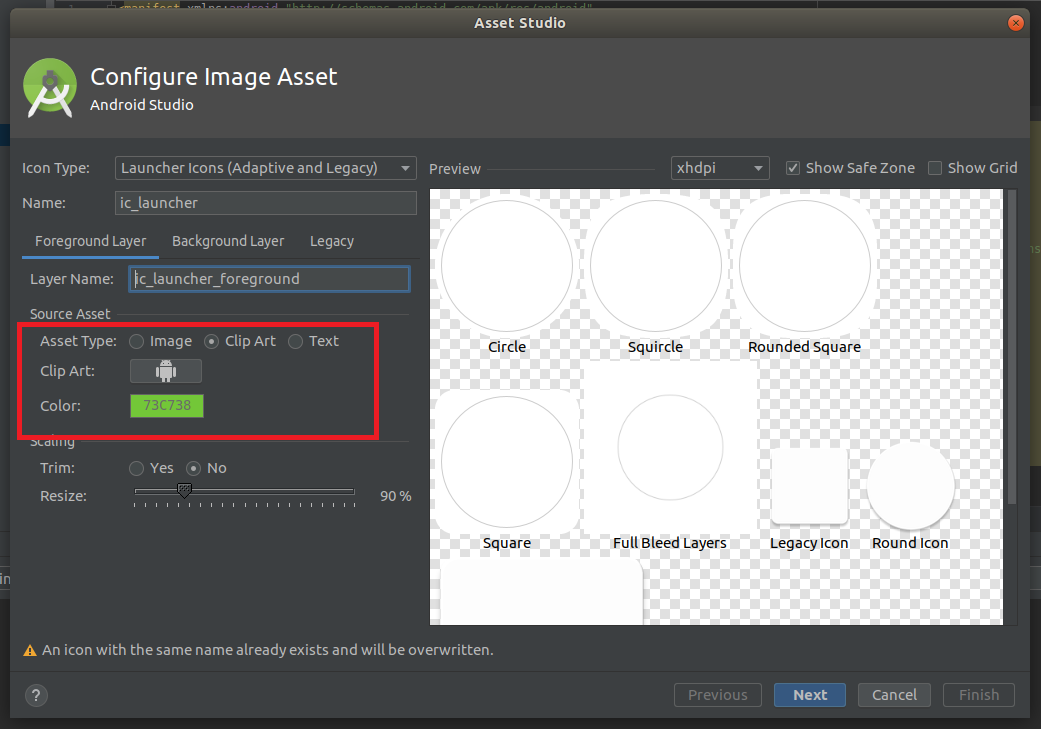
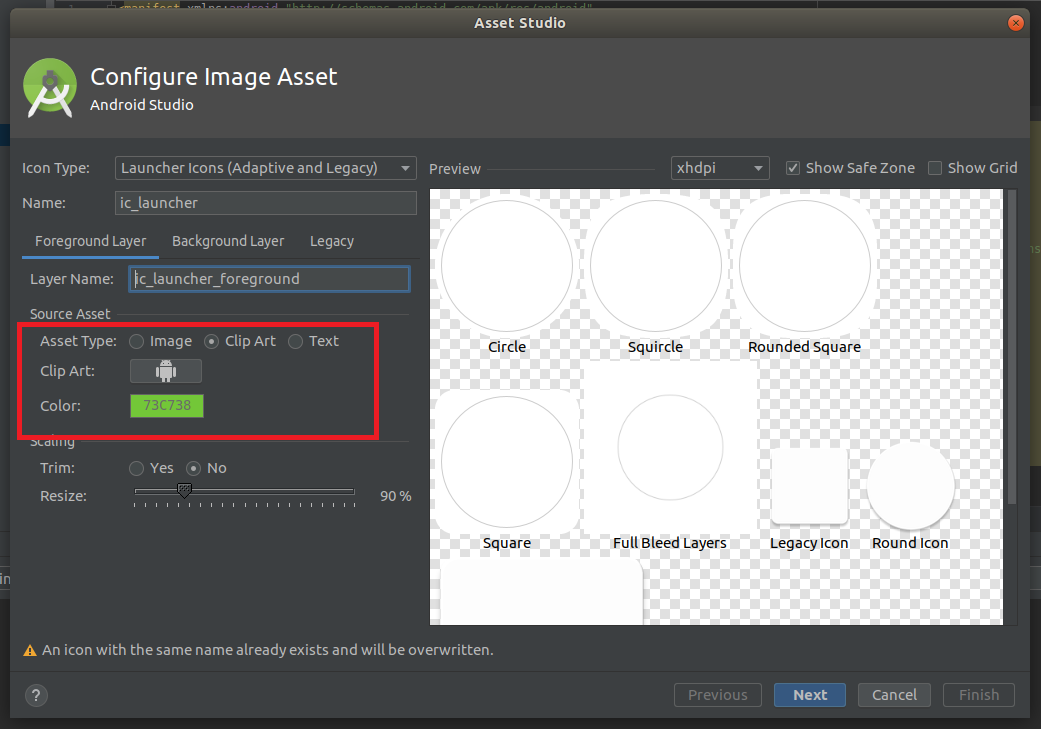
step 1 : In Foreground Layer tab , select Asset type as Clip Art
- select the clip art icon
- select the color of the icon
 |
| Asset Type - Clip Art |
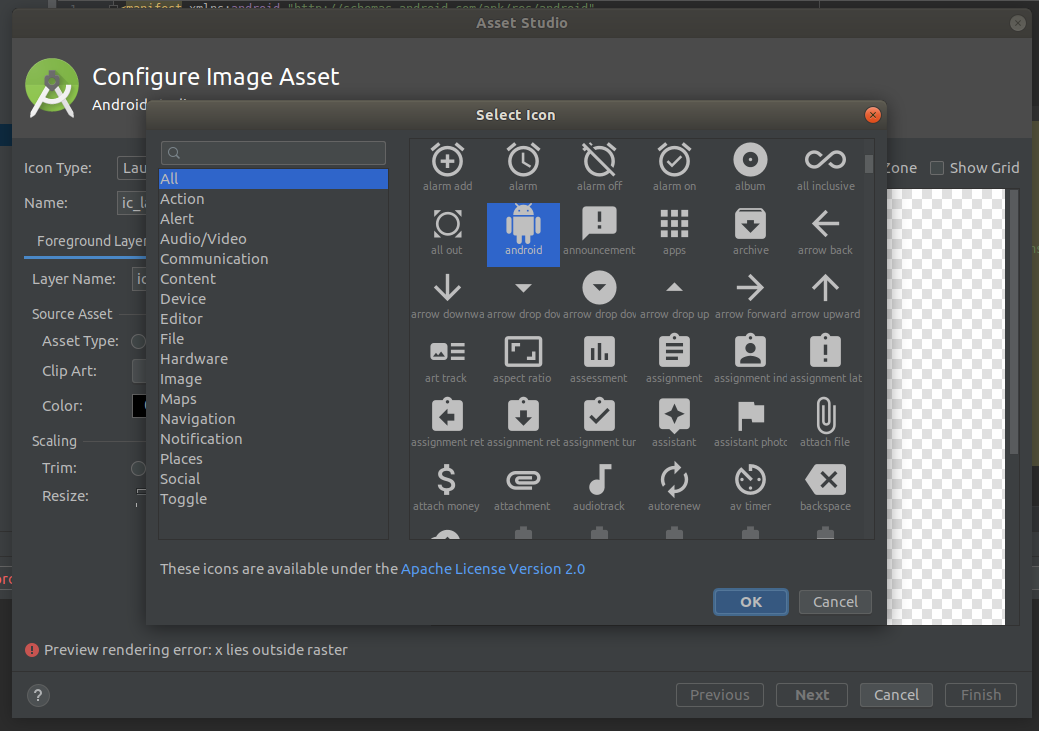
 |
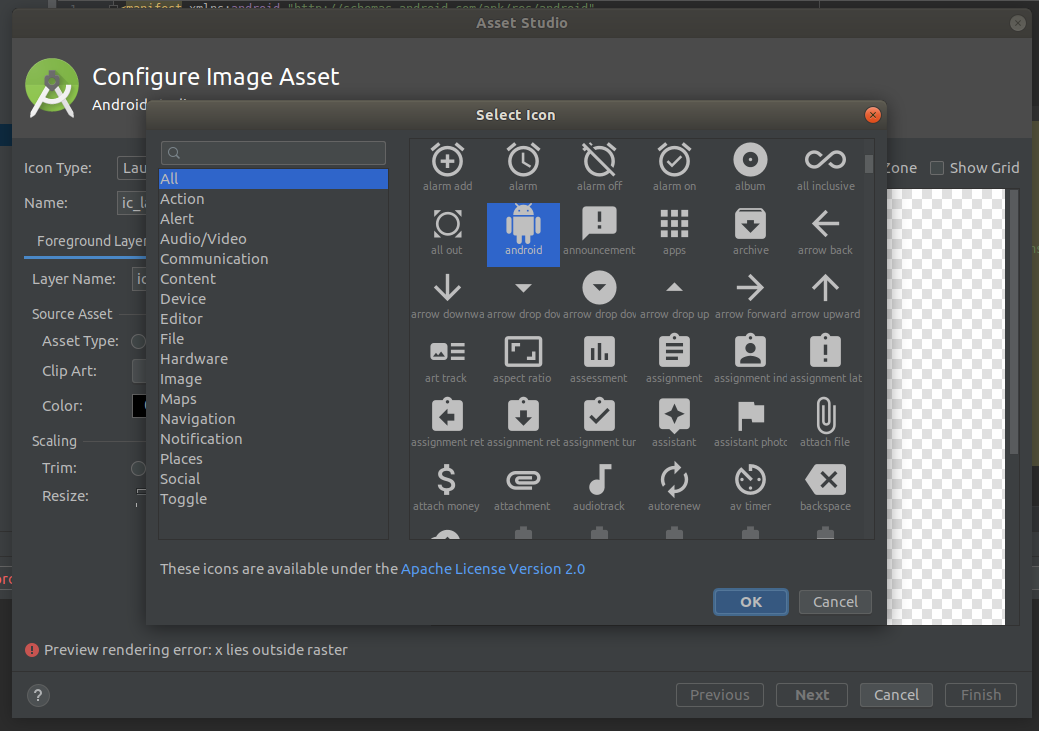
| Select Icon |
step 2 : In Background layer tab - select Asset type as color and select a color which makes the icon stand out.
step 3 : In Legacy tab - keep default settings
step 4 : Resize your design using resize slider so that contents of logo are inside the safe zone border
step 5 : Click Next , Hit Finish
 |
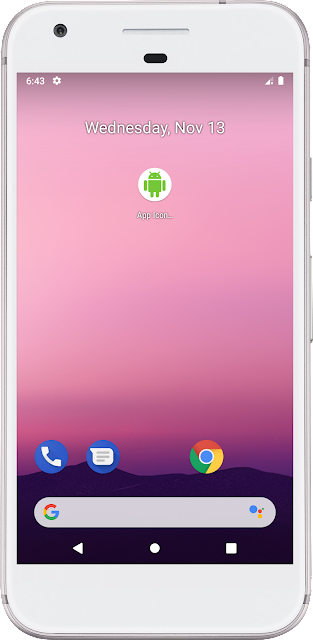
| Android App Icon - Clip Art |
Clip Art - Image Assets studio allows us to import Google material icons in Vector Draw-able and png format
Useful Resources - Android Developer Docs
This article help android developers to create or change android app icon using Android Studio.